

プラグインはどうインストールして、どんな設定をするのか
WordPressにはプラグインをインストールした方が簡単だとわかったところで、インストールから設定までを説明します。たくさんのプラグインがある中で、一番必要であろうTinyMCE Advancedを例に説明します。
| プラグインはとても簡単で便利ですけど、時折不具合を起こすこともあります。プラグイン間で問題を起こしたり、サーバーとの相性が悪かったりします。プラグインの利用しすぎにも注意してください。インストール前にバックアップしておいて下さい。プラグイン間の問題でアクセス不能になり、バックアップより復元したことがあります。 |
TinyMCE Advancedの機能
WordPressをインストールしただけでは、ビジュアルエディッタの機能が少なく、ボタン(アイコン)が無い作業はHTMLで書かなくてはなりません。それは知識も必要だし、時間もかかってしまいます。しかし、TinyMCE Advancedをインストールすることで、フォントのサイズを変えたり、表を作ったりがボタン1つでできるようになります。記事作成に有り難いプラグインTinyMCE Advancedは必須です。
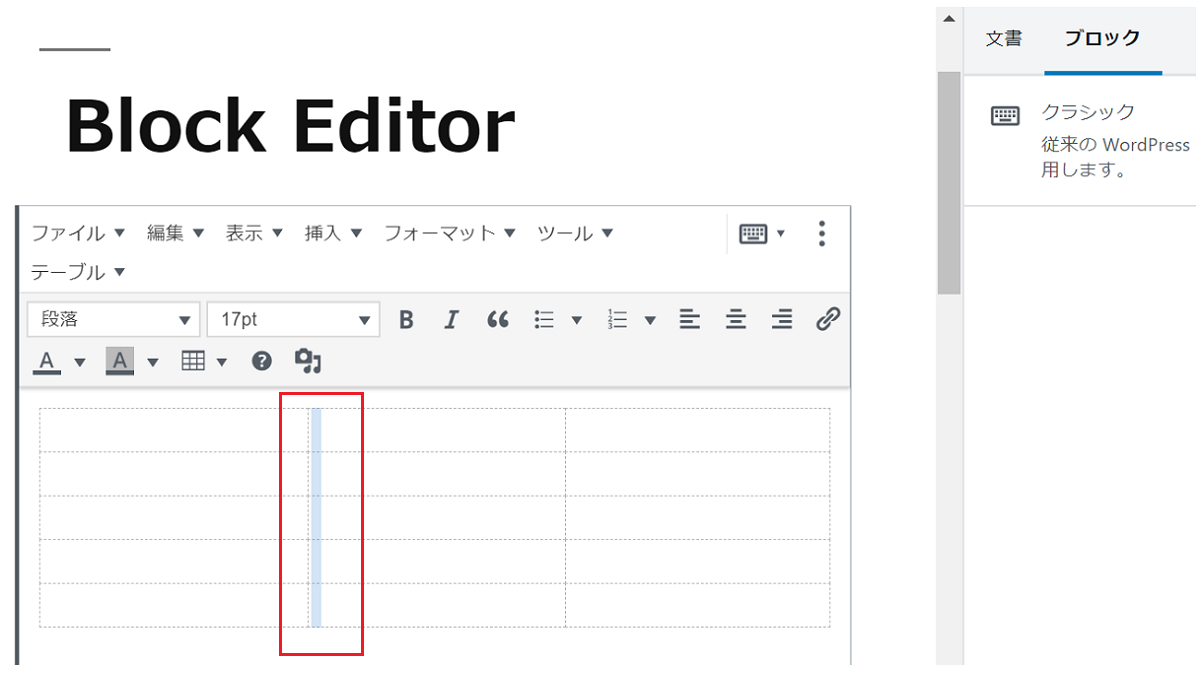
下は、WordPressをインストールしただけのビジュアルエディッタです。

見出しのボタンもありません。表を作るためにはHTMLの知識が必要です。
↓
TinyMCE Advancedをインストールするとビジュアルエディッタの機能が増えます。(下がTinyMCE Advancedをインストールした後のエディッタです。

TinyMCE Advancedは、ビジュアルエディッタの機能を増やし、HTMLの知識がなくても、エディッタのボタン(アイコン)を押せば作表できたり、文字の大きさを変えたりできるのです。
TinyMCE Advancedをインストール
TinyMCE Advancedを検索してインストールします。
- ダッシュボードのプラグインという項目から新規追加をクリックします。
- プラグインの検索窓に「TinyMCE Advanced」を入れ検索します。
- TinyMCE Advancedをインストールします。

TinyMCE Advancedを有効化

プラグインはインストール後、有効化しなければ使うことができません。プラグインのインストールと有効化の確認方法は、左側の「プラグイン」という項目から「インストール済みのプラグイン」クリックして下さい。インストール済みのプラグインの一覧が表示されます。「有効化」のボタンがある場合は、まだ有効化されていません。

TinyMCE Advancedの設定

左の項目から「設定」を選び、「TinyMCE Advanced」を開きます。

(上の図は拡大できます)
設定画面が出ます。下のボタンの中から必要なボタンを選んで、ドラッグ&ドロップで挿入します。設定を終えた後でもボタンの追加ができます。
TinyMCE Advancedの英文での設定について

(上の図は拡大できます)
上から2つ目は、記事作成時の不具合を抑えるということなので、チェックを入れてます。上から3つ目は、フォントのサイズの表示をpxに変えるのでチェックを入れます。








