WordPress、どのプラグインが必要?
WordPressのメリットのひとつは、プラグインです。WordPressの機能を拡張するために、世界中の多くの人がプラグインを開発し、公開しています。プラグインをインストールすることによって、サイトのカスタムが簡単になります。
記事を書くために便利なプラグインや、記事を見やすくするプラグイン、集客のためのプラグインなど様々なプラグインがあります。必要だと思ったら、インストールします。
プラグインが原因でエラーになったり、プラグイン同士の相性が悪かったりするのでインストールには注意が必要です。以下のプラグインは多くの人が利用しているプラグインです。 必要であろうプラグインを選びました。
- バックアップするプラグイン
- エディッタを充実させるプラグイン
- スパムを防ぐプラグイン
- 子テーマを作るプラグイン
- 画像を圧縮するプラグイン
SEO対策したい人が追加するプラグイン
- SEO対策プラグイン(XMLサイトマッププラグイン)
- キャッシュ処理プラグイン
更に高速化
- JavaScript やCSSを最適化するプラグイン
あったら便利なプラグイン
- サイト内にサイトマップを作るプラグイン
- リンク切れを教えてくれるプラグイン
1.UpdraftPlusまたはBackWPupでバックアップ
定期的にバックアップしてくれるプラグインです。
- BackWPup
- UpdraftPlus
どちらも定期的にバックアップしてくれるプラグインです。2つのうち1つを選んで利用します。
以前は、多くの人が利用しているバックアッププラグイン BackWPup を利用していましたが、現在、UpdraftPlus を利用しています。UpdraftPlus は,、BackWPup で不具合があった場合、BackWPup の代替プラグインとして利用されています。
UpdraftPlus はトラブルの時、復元が簡単です。
2.Advanced Editor Tools (旧TinyMCE) エディッタを充実させるプラグイン
ウェブサイトの記事を書くのにGutenbergエディターがありますが、そのエディターの機能を増やして、エディターを使い易くしているプラグインが Advanced Editor Tools です。
現在、ウェブサイトはモバイル端末でも閲覧しやすいようにシンプルになってきていて、Gutenbergでも十分かもしれませんが、Advanced Editor Tools をインストールしていた方が便利です。
- 文字の一部だけ色を変える
- 書式のクリア
などは、Advanced Editor Tools をインストールすることによって、ボタン1つ実行できます。
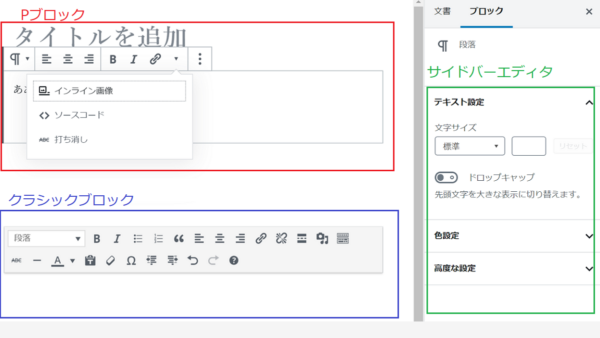
上の赤枠が Gutenberg で下の赤枠がクラシックブロックです。Advanced Editor Tools をインストールした方が文字の色など細かく指定できます。
Advanced Editor Tools をインストールしなかった場合

↓
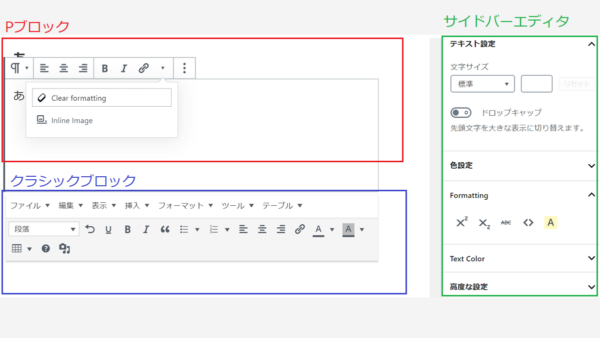
Advanced Editor Tools をインストールするとビジュアルエディッタの機能が増え使いやすくなります。
Advanced Editor Tools をインストールした場合

赤枠の部分が変わった部分です。
- 書式のクリア (clera fomatting)
- 取消しアイコン
- 下線のアイコン
- 文字の色の指示 (Text color)
などを追加しています。
Advanced Editor Tools のインストールから設定までの記載は下のリンクに記載しています。
3.Akismet
WordPressをインストールするとデフォルトで入っているプラグインで す。スパム対策プラグインでスパムコメントを自動で判別して振り分けてくれます。かなりの頻度でスパムコメントがきますので、このプラグインも必須です。
4.子テーマを作るプラグイン
WordPressを利用する時、必ず必要となるのが子テーマです。FTPを利用しなくえも簡単に子テーマをを作れるプラグインす。
- Child Theme Configurator
WordPressはまずテーマを決めます。テーマはウェブサイトのデザインのテンプレートです。カッコイイものから可愛いものまで多くのテーマの中から好きなデザインを選びます。
そのテーマを元に、もっと閲覧者が見やすいようにスタイルを変えていきます。スタイルを変えるためにスタイルシート(style.css)を書き換えます。
テーマは時折バージョンアップします。バージョンアップの時にスタイルシート(style.css)はリセットされてしまいます。リセットされない子テーマのスタイルシート(style.css)を作っておけば、書き換えたものが消えることはありません。
既存のテーマ(親テーマ)を編集しないで、子テーマに変更したい部分や追加したい部分について書き足すので、安全で編集ミスもわかりやすいと思います。
子テーマは、親テーマの機能とスタイルを引き継ぎ、且つ子テーマで変更追加した部分が親テーマよりも優先して反映されます。
5.SEO対策プラグイン
- All in One SEO Pack
- Yaost SEO
All in One SEO Pack または Yaost SEO、2つのプラグインのうち1つを利用します。All in One SEO Pack や Yaost SEO は、サイトの集客のためののプラグインです。
もし、商用でウェブサイトを使われるのならばインストールした方が良いプラグインです。
All in One SEO Packについて
All in One SEO Pack を利用していましたが、現在Yaost SEOを利用しています。All in One SEO PackでHTML5構文で「itemprop属性」にエラーが出て改善されなかったので、プラグインYoast SEOに変更しました。Yoast SEOに変更後、構文エラーはなくなり、問題なく使えています。All in One SEO Packは多くの人が利用している有名なプラグインです。
Google XML Sitemaps
XMLサイトマップを作ることにより、検索エンジンにウェブサイトを認識してもらいます。Google XML SitemapsはXMLサイトマップを自動で作成し通知するプラグインです。
SEO対策のプラグイン( All in One SEO Pack や Yaost SEO )を利用している場合は、それらのプラグインでXMLサイトマップを作ることができるので必要ではありません。
6.WordPressの高速化のプラグイン
webサイトの高速化により、閲覧者が利用しやすくなります。それにより閲覧者が増えたり、SEO(検索エンジンによる評価)が良くなる可能性があります。
キャッシュ処理のプラグイン
一度表示したwebサイトを一時的に保存することをキャッシュといい、それにより表示速度を速めることができます。
- WP Super Cache
画像を圧縮するプラグイン
アップロードした画像を圧縮してくれるプラグインです。このプラグインは必要です。
- EWWW Image Optimizer
JavaScript やCSSを最適化
- Autoptimize(JavaScriptやCSSなどのコードの圧縮)
- Async JavaScript(JavaScriptの遅延読み込み)
Autoptimize や Async JavaScript はwebサイトの表示を速くしますが、webサイトによって不具合もあるプラグインです。より高速化を願う場合、利用するプラグインです。
あると便利なプラグイン
サイトマップを作るプラグイン
サイトマップを作っておくことで便宜性が増します。簡単にわかりやすいサイトマップが作れるプラグインです。
- PS Auto Sitemap
リンク切れを教えてくれるプラグイン
利用していて役立っているプラグインです。
- Broken Link Checker
プラグインを選ぶ時の指標
Advanced Editor Tools (旧TinyMCE) は、Gutenbergエディタへ変更になってから今後、不要になるプラグインですが、まだ必要なプラグインです。バックアップのプラグインも必要です。
他にも多くのプラグインがあります。インストールはとても簡単で、それほど難しい設定はありません。多くのプラグインからインストールするものを選ぶ時の指標は以下のことをチェックします。
- そのプラグインは更新されているか(どのくらい前に更新されたかは記載されてます)
- 人気あるプラグインか(多くの人が利用しているか、または評価が良いか)
- 互換性があるか
プラグイン同士の相性やテーマとブラグインの相性で不具合が起こる場合もあります。プラグインをインストールする前や更新する前にはバックアップしておきます。
プラグインの更新による不具合を避けるために
- バックアップを取る
- プラグインの更新はアクセスの少ない時間帯に行う
- まとめて更新を行わない
- 更新が終わった後にウェブページが正常か確認する
プラグインはまとめて更新を行うことができます。トラブルがあった場合、どのプラグインが原因だったかわかる必要があります。1つずつ更新すれば、原因のプラグインがわかります。
プラグインは自動更新できます。自動更新中に不具合があり、ウェブサイトが表示されていなかった経験がありますので、注意が必要です。
キャッシュ系のプラグインは不具合が多いと言われます。
私の場合はJetpakとRedirectionを手動で更新(自動更新無効)にしています。





