- YouTubeのURL 動画のURLと短縮URL
- YouTubeの動画を消音(ミュート)で再生する
- YouTubeなどの動画の開始時点を指定する簡単な方法
- YouTubeの動画の開始時点と終了時点を指定する
- YouTubeの動画の自動再生を指定する
- YouTubeの関連動画の表示
- YouTubeのリストを表示する・表示しない
- iframe タグを使用しYouTubeを埋め込む時のパラメーター
- WordPressブロックエディタ(Gutenberg)で動画を埋め込む
- ブロックエディタの埋め込み「YouTube」を使用
- ショートコード embed でYouTubeを埋め込む
- ブロックエディタの「クラシック」のメディア挿入編集を使用
- WP ブロックエディッタの動画埋め込み
- 動画埋め込みのパラメーター
- YouTubeの音量を調整またはミュート(消音)にする
YouTubeのURL 動画のURLと短縮URL
YouTubeのURL
- 短縮 https://youtu.be/~(VIDEO_ID)
- 埋め込み https://www.youtube.com/embed/~(VIDEO_ID)
- 視聴 https://www.youtube.com/watch?v=~(VIDEO_ID)
YouTubeの「共有」よりURLをコピー
YouTubeの「共有」よりURLをコピーすると、次のような短縮URLとなります。
https://youtu.be/wa-wq8ygHt0https://youtu.be/からはじまるURLは短縮URLです。
「共有」の「埋め込む」のHTML コード
<iframe width="560" height="315"
src="https://www.youtube.com/embed/wa-wq8ygHt0"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>https://www.youtube.com/からはじまるURLがYouTubeの動画のURLです。
| width属性 | width=”560″ | 横560px |
| height属性 | height=”315″ | 高さ315px |
| frameborder | frameborder=”0″ | フレームの境界線非表示 |
| allowfullscreen | allowfullscreen | 全画面のボタンを表示する |
全画面のボタンを表示しない場合はallowfullscreenを削除します。
YouTubeの「VIDEO_ID 」とは
YouTubeの短縮URL(共有→URLコピー)
https://youtu.be/wa-wq8ygHt0YouTubeの動画URL(共有→動画の埋め込み)
https://www.youtube.com/embed/wa-wq8ygHt0YouTubeの動画URL
https://www.youtube.com/watch?v=wa-wq8ygHt0VIDEO_ID は、wa-wq8ygHt0 です。watch?v 以下、またはembed/以下。
YouTubeの動画を消音(ミュート)で再生する
共有→埋め込みをコピーしてカスタムhtmlに貼り付けます。https://www.youtube.com/embed/~(VIDEO_ID)の後に&mute=1を記述。
| mute | mute=1 | 消音再生する |
| <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/wa-wq8ygHt0?&mute=1” frameborder=”0″ allowfullscreen=””></iframe> |
HTML コード(カスタムhtmlに貼る)
<iframe width="560" height="315" src="https://www.youtube.com/embed/wa-wq8ygHt0?&mute=1" frameborder="0" allowfullscreen=""></iframe>複数のパラメーターを指定する場合 & の後にパラメーターを入れ指定します。
YouTube動画を消音で自動再生・音量ボタンの表示する
<iframe width="560" height="315" src="https://www.youtube.com/embed/wa-wq8ygHt0?autoplay=1&mute=1&controls=1&loop=1&playlist=wa-wq8ygHt0" frameborder="0" allowfullscreen=""></iframe>| autoplay=1 | 自動再生 | 1または0 |
| mute=1 | ミュート | 1または0 |
| controls=1 | 音量ボタンなどの表示 | 1または0 |
| loop=1&playlist=「VIDEO_ID 」 | ループ再生 | 1または0 |
| 「VIDEO_ID 」 | wa-wq8ygHt0 | embed/以降 |
YouTubeなどの動画の開始時点を指定する簡単な方法
YouTubeに限らず、ABEMAやTwitterの動画など、開始時間を指定する簡単な方法です。カスタムhtmlではなく、URLの埋め込みで指定できます。
- 動画のULR+?t=秒数
開始時間は秒で指定します。1分30秒ならば90秒です。
| t=秒数 | 開始時間を指定 |
「埋め込み」をコピーする必要はありません。URLをコピーするだけです。
- YouTubeの共有→URLをコピー
- 投稿編集画面でそのままURLを貼る
- URLの編集をクリック
- ?t=15を追加
YouTubeのURLは次の通りです。
| https://youtu.be/wa-wq8ygHt0?t=15 |
コピーしたURLを貼り編集(鉛筆のアイコン)をクリック

?t=15を追加する

YouTubeの動画の開始時点と終了時点を指定する
開始時間と終了時間は秒で指定します。1分30秒ならば90秒です。
| start= | 開始時間を指定 |
| end= | 終了時間を指定 |
複数のパラメーターを指定する場合& の後にパラメーターを入れ指定します。
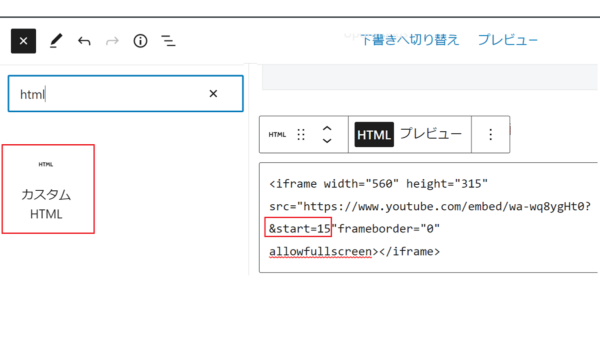
- 共有→埋め込みをコピーして、&start=15を追加。
| <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/wa-wq8ygHt0? &start=15“ frameborder=”0″allowfullscreen></iframe> |
HTML コード(15秒から開始の場合)(カスタムhtmlに貼る)
<iframe width="560" height="315"
src="https://www.youtube.com/embed/wa-wq8ygHt0?&start=15"frameborder="0"
allowfullscreen></iframe>
15秒から開始(上記のHTMLコードで再生)
YouTubeの動画の自動再生を指定する
| autoplay | autoplay=1 | 自動再生する |
複数のパラメーターを指定する場合 & の後にパラメーターを入れ指定します。
- 共有→埋め込みをコピーして、&autoplay=1を追加。
| <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/wa-wq8ygHt0?&autoplay=1“ frameborder=”0″allowfullscreen></iframe> |
HTML コード(カスタムhtmlに貼る)
<iframe width="560" height="315"
src="https://www.youtube.com/embed/wa-wq8ygHt0?&autoplay=1"frameborder="0"
allowfullscreen></iframe>自動再生による埋め込み動画の再生は、視聴回数としてカウントされません。
YouTubeの関連動画の表示
関連動画は無効にはできません。
| rel | rel=0 | 再生した動画と同じチャンネルから関連動画が選択される |
複数のパラメーターを指定する場合& の後にパラメーターを入れ指定します。
- 共有→埋め込みをコピーして、&rel=0を追加。
| <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/wa-wq8ygHt0?&rel=0“ frameborder=”0″allowfullscreen></iframe> |
HTML コード(カスタムhtmlに貼る)
<iframe width="560" height="315"
src="https://www.youtube.com/embed/wa-wq8ygHt0?&rel=0"frameborder="0"
allowfullscreen></iframe>YouTubeのリストを表示する・表示しない
| videoseries?list | videoseries?list=再生リスト ID | 再生リストを表示させる |
「videoseries?list=再生リスト ID 」を削除すると再生リストが表示されません。
| <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/ videoseries?list=再生リストID” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe> |
iframe タグを使用しYouTubeを埋め込む時のパラメーター
参考 YouTube リファレンス
IFrame URL にパラメータを追加すると、アプリケーション内での再生方法をカスタマイズできます。たとえば
https://developers.google.com/youtube/player_parameters?hl=jaautoplayパラメータによる動画の自動再生や、loopパラメータによる動画の繰り返し再生が可能です。
<iframe>タグを使用するsrcにURL に指定する- パラメーターを指定する
- 複数のパラメーターの指定は
&で記述
例 15秒からミュートで再生する
&mute=1&start=15iframe タグのパラメーター
| width | width=”640″ | 横のサイズを指定 |
| height | height=”360″ | 高さのサイズを指定 |
| frameborder | frameborder=”0″ | フレームボーダーなし |
| allowfullscreen | allowfullscreen | 画面 |
| mute | mute=1 | 消音(ミュート) |
| autoplay | autoplay=1 | 自動再生 |
| loop | loop=1 | ループ(繰返し)再生 |
| rel | rel=0 | 関連動画の設定 |
| playlist | playlist=再生リストID | 再生リストを表示 |
| modestbranding | modestbranding=1 | YouTubeのロゴを非表示 |
複数のパラメーターを指定する場合& の後にパラメーターを入れ指定します。
例 (引用 YouTube リファレンス)
<iframe id="ytplayer" type="text/html" width="640" height="360"
src="https://www.youtube.com/embed/M7lc1UVf-VE?autoplay=1&origin=http://example.com"
frameborder="0"></iframe>参考
WordPressブロックエディタ(Gutenberg)で動画を埋め込む
WordPressブロックエディタ(Gutenberg)で動画を埋め込む方法はいくつかあります。
- カスタムhtml
- 埋め込み「YouTube」を使用
embedショートコードを使用- クラシックのメディア挿入編集を使用
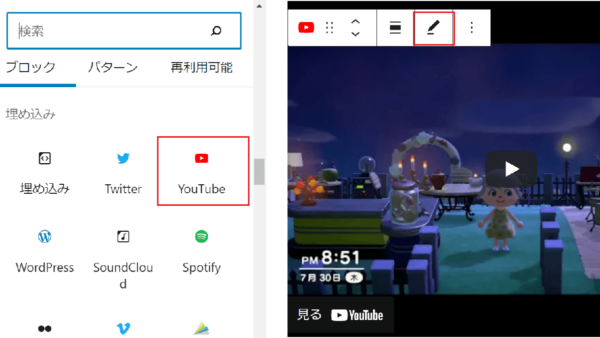
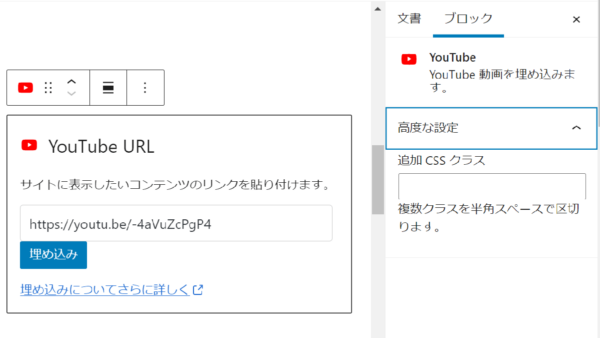
ブロックエディタの埋め込み「YouTube」を使用
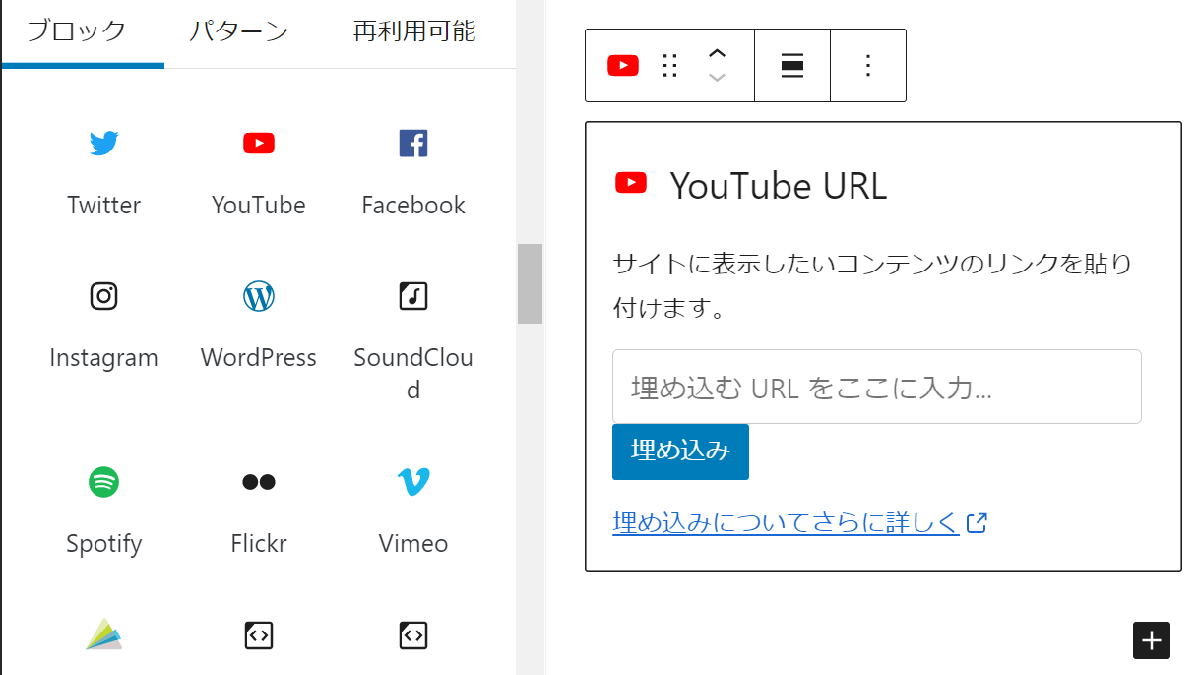
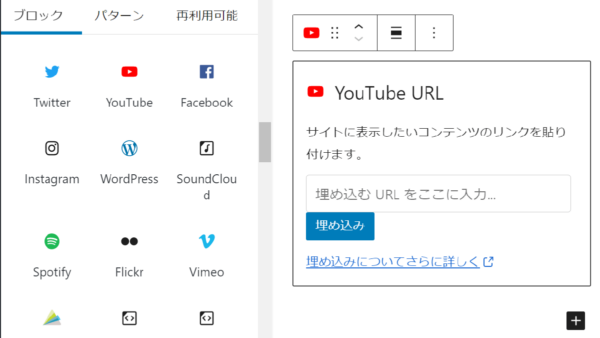
- ブロックエディッタ(+)を開く
- 埋め込みのYouTubeをクリックする
- リンクを貼りつける
- 埋め込みをクリックする
ブロックエディッタ→埋め込み→YouTube

埋め込み「YouTube」の設定
設定を開くと高度な設定ができます。

埋め込み「YouTube」の高度な設定 アスペクト比の変更
高度な設定をクリックすると「wp-embed-aspect-4-3」と記載があります。4-3はアスペクト比なので、これを変更するとアスペクト比が変わります。
- スタンダードなアスペクト比 4:3
- ハイビジョン 16:9
埋め込み「YouTube」の高度な設定 キャプションの設定
- 動画の下、キャプション入力部分をクリック
- キャプションの文字の色などを指定
ショートコード embed でYouTubeを埋め込む
https://youtu.be/~を埋め込む
[embed]https://youtu.be/wa-wq8ygHt0[/embed]https://www.youtube.com/embed/~を埋め込む
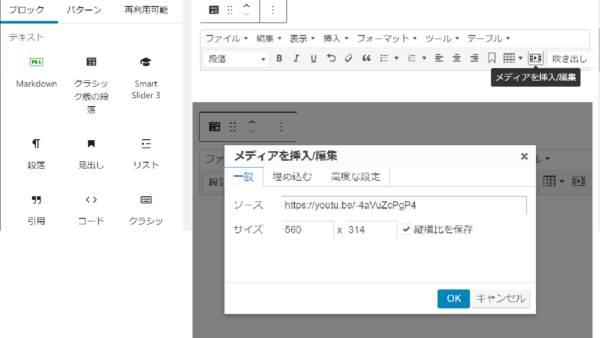
[embed width="300" height="200"]https://www.youtube.com/embed/wa-wq8ygHt0[/embed]ブロックエディタの「クラシック」のメディア挿入編集を使用
従来のように「クラシック」ブロックでYouTubeを埋め込むことができます。
- ブロックエディッタ(+)を開く
- 埋め込みのYouTubeをクリックする
- リンクを貼りつける
- 埋め込みをクリックする

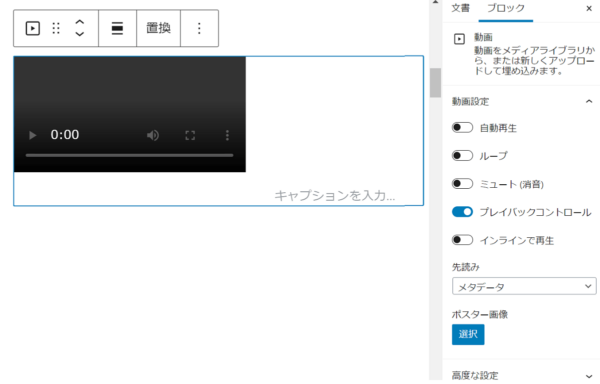
WP ブロックエディッタの動画埋め込み
- ブロックエディッタ(+)を開く
- メディアの動画をクリックする
- アップロード・メディアライブラリ・URLから挿入から選択
- YouTubeのURLを挿入するとYouTubeの埋め込みエディッタになる

動画埋め込みのパラメーター
動画を埋め込んだ場合、次の指定ができます。
- controls コントロール
- muted ミュート
- autoplay 自動再生
- loop ループ
- playsinline インライン再生

自動再生、ループ、消音(ミュート)を指定。
動画のパラメーター
| controls | controls=0 | 動画下部のコントロールバーを非表示にする |
| autoplay | autoplay=1 | 自動再生する |
| loop | loop=1 | ループ再生する |
| muted | muted=1 | ミュート |
参考 https://support.google.com/youtube/answer/171780?hl=ja
YouTubeの音量を調整またはミュート(消音)にする
IFrame Player API を使用し、Youtubeの音量調整ができます。
参考 https://developers.google.com/youtube/iframe_api_reference?hl=ja