Squoosh(スクワッシュ)
Squoosh(スクワッシュ)はGoogleが開発している画像変換サイトです。
- 画像の圧縮または拡大ができる
- 圧縮されるサイズがパーセンテージで表示される
圧縮される画像を視覚的に確認できることから、とても簡単に利用できます。1枚ずつ圧縮して行きます。数枚の画像を一度に圧縮はできません。
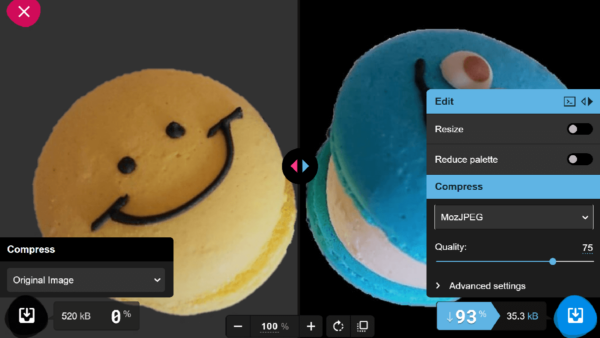
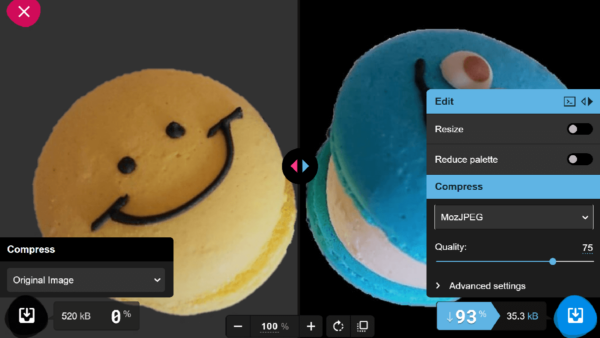
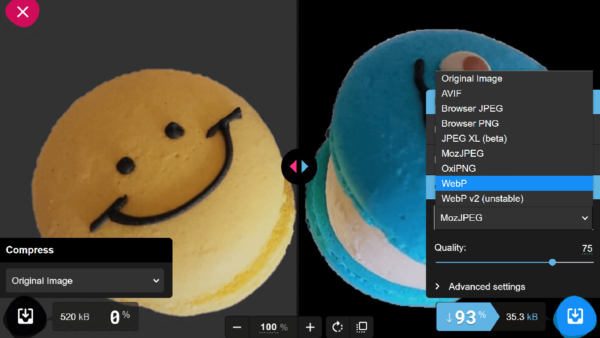
オリジナルより93%圧縮

Squoosh で変換できるファイルの種類
デフォルトはMozJPEG
AVF、JPEG、PNG、OxiPNG、MozJPEG(FirefoxのMozillaが開発したJPEG)
次世代フォーマット
WebP、WebP v2(unstable)、JPEG XL
Squoosh の使い方
Squoosh の公式サイト
Squoosh へ画像をアップロード
- Squoosh へ
- 圧縮または変換する画像をドラッグ&ドロップでアップロードする
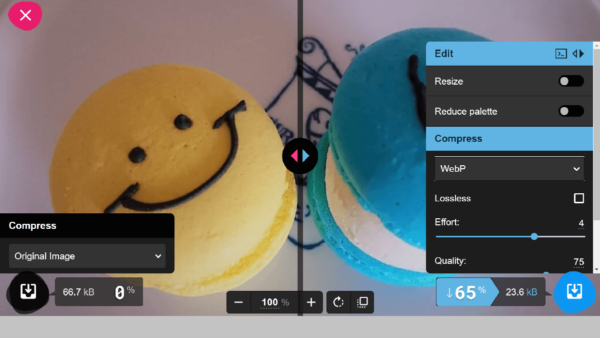
Squoosh の画面
Squooshの画面は左右に分かれています。
- 左側 元の画像
- 右側 変換後の画像

画像を圧縮する
- 「MozJPEG」を変更し画像のフォーマットを変更できる
- 「Quality」で圧縮率を上下できる
- 「Resize」で画像の大きさを変えることができる
- 「Reduce pale」で色の数を減らしたり、ノイズを加え滑らかにすることができる
- 右下のDownloadをクリックする

Squoosh で透過PNGを WebP に変換する場合
元画像は、背景を透過している PNG の画像です。右は WebP に変換します。
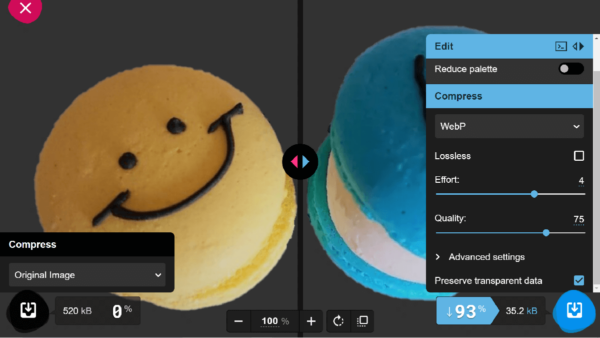
WebP は透過性を維持したまま、圧縮できます。
- 左 元画像 透過PNG
- 右 WebP に変換(透過性を維持する)

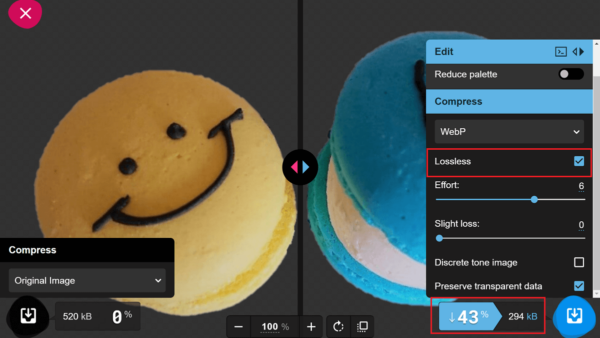
WebP は非可逆性圧縮も可逆性圧縮もできます。
- 「Lossless」で可逆圧縮
- 「Preserve transparent data」で透過性を維持
背景を透過させたまま圧縮できます。
可逆性圧縮と非可逆性圧縮
| 圧縮 | 画像形式 | |
|---|---|---|
| 非可逆性圧縮 | データを元に戻せない | JPEG、WebP |
| 可逆性圧縮 | データを元に戻せる | PNG、WebP |
可逆性圧縮(Lossless)

透過PNG を WebP に変換
| 圧縮率 | サイズ | |
|---|---|---|
| オリジナル | ー | 520kB |
| 非可逆性圧縮 | 93% | 353kB |
| 可逆性圧縮(Lossless) | 43% | 294kB |
WebPに圧縮した場合
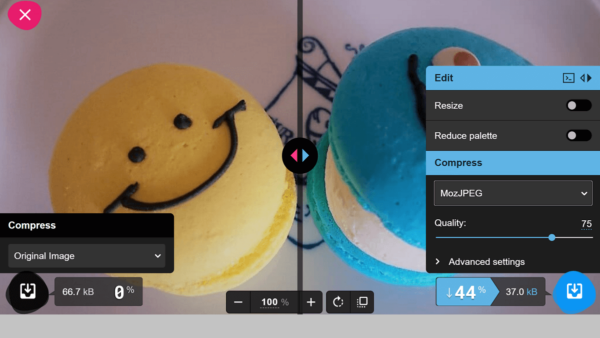
JPEG(JPG)を WebP に変換
| 圧縮率 | サイズ | |
|---|---|---|
| オリジナル | ー | 66.7kB |
| MozJPEGに圧縮 | 44% | 37.0kB |
| WebPに圧縮 | 65% | 23.6kB |
MozJPEGに圧縮 44%減

WebPに圧縮 65%減