シェアボタンと関連記事の位置を入れ替える超簡単な方法
関連記事とシェアボタンの表示位置
この2つの位置を変更。本来ならば「single.php」をいじらなければなりませんが、もっと簡単な方法があるのでご紹介。
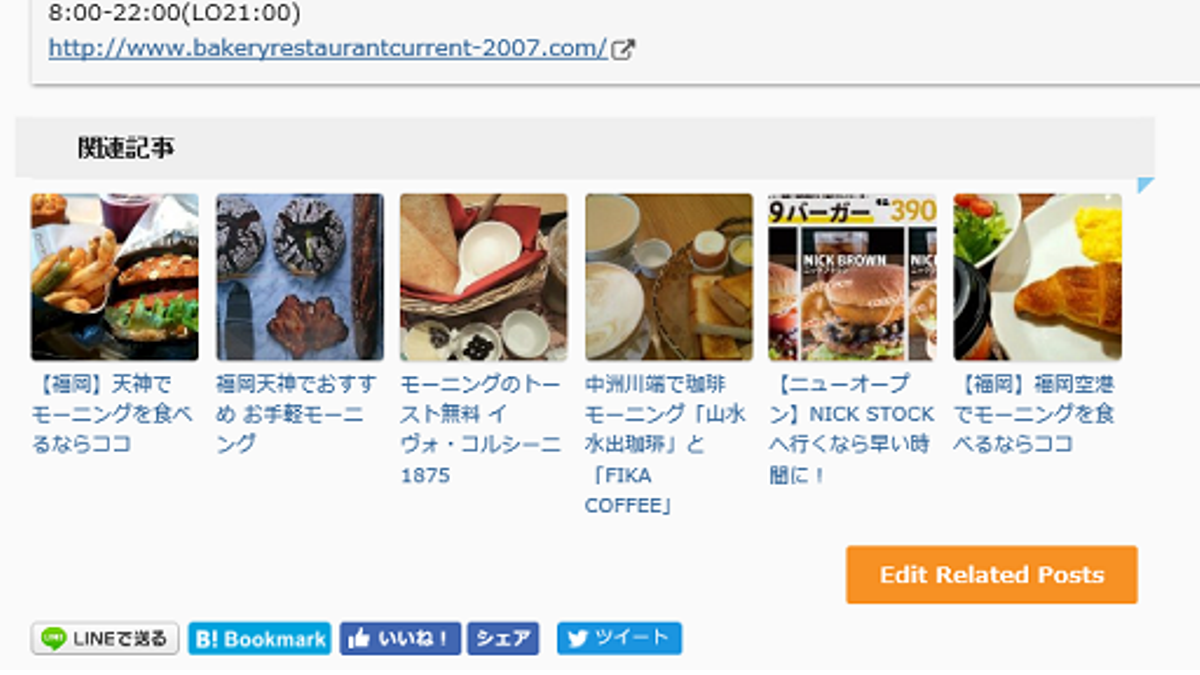
関連記事とシェアボタンは記事の下に表示しますが、関連記事の方が記事の直下になってしまいます。
関連記事とシェアボタンの位置

記事の下に数個の関連記事、その後にシェアボタンです。これだと、シェアボタンの意味が半減です。
WordPress Related Postsの設定の変更
関連記事はWordpress Related Postsを利用し表示させています。
- ダッシュボードの「設定」の項目から「Wordpress Related Posts」を開きます。
Advanced settings
- Advanced settingsを開く。
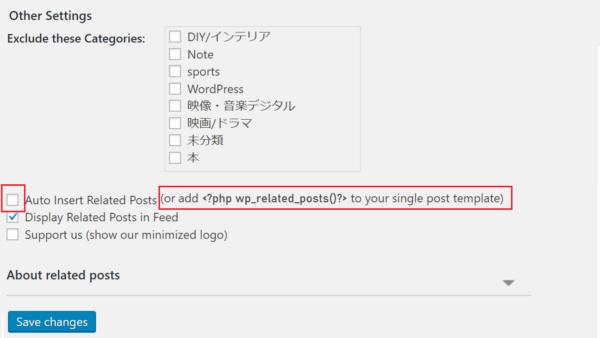
- 「Other Settings」で「Auto Insert Related Posts」(自動挿入)のチェックを外す。

上の画像より
- Auto Insert Related Posts (or add <?php wp_related_posts()?>to your single post template)
つまり、下記を「single.php」等に記述しなければなりません。関連記事を表示させたい位置に記載します。
- <?php wp_related_posts()?>
しかし、「single.php」はいじりたくない方は次の方法はとても簡単です。
※テーマや利用しているプラグインによっては不具合が起こる可能性もあるので、バックアップ後に行って下さい。
WordPress Related Posts を無効化する場合の注意点
プラグインを無効化する時の注意点があるので、先に注意点を記載しておきます。
WordPress Related PostsのPHPコードを貼った後に無効化する場合は、貼ったPHPコードを削除して無効化します。
Advanced Ads
プラグイン「Advanced Ads」を利用します。「Advanced Ads」は記事内の位置を指定して、コードや文章を入れることができます。
- 広告の表示
- 定型文の表示
- プロフィールの表示など
広告を貼り、管理するためのプラグインですが、様々なことに利用できます。
Advanced Adsの設定・管理は簡単
設定するところは2ヵ所です。
- 「広告」で表示する内容の記述
- 「設置」で位置の指定
「広告」でphpを記述の手順
- Advanced Ads→広告をクリック
- 新しい広告をクリックし、タイトルを付ける
- プレーンテキストとコードにチェックを入れ次へ
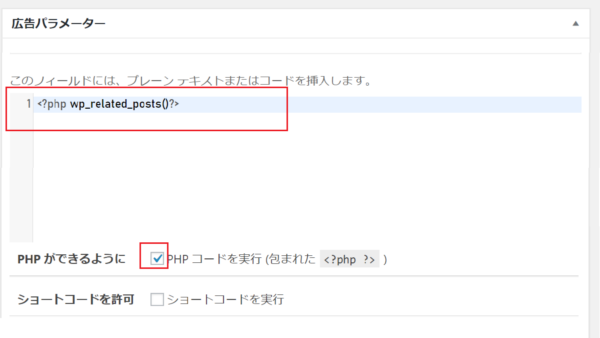
- 関連記事のコードを記述
- PHPにチェックを入れる
Allow PHP ▢Execute PHP code (wrapped in <?php ?>)↓(日本語) PHPができるように ▢PHPコードを実行 (包まれた <?php ?>) |
一番下のこの部分にチェックを入れると、phpコードを実行することができます。

関連記事のコード
関連記事のコードは上記の「Advanced settings」に記載されていたコードです。
- <?php wp_related_posts()?>
これで、記述は終了です。タイトルは「related posts」に保存しました。
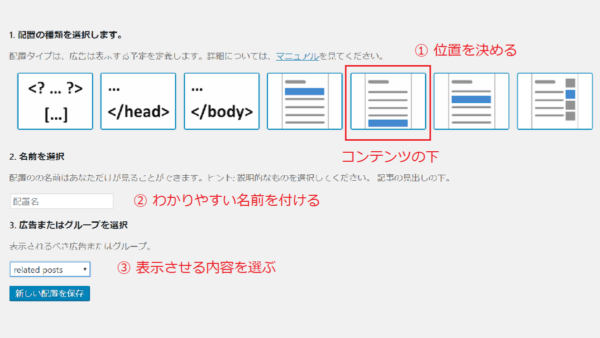
「設置」で位置を指定
Placementで、記事のどの部分に表示させるのか細かく指定します。

「設置」の手順
新規作成(New Placement)
- Choose a placement typeで位置(記事の下)を選ぶ。
- 名前を付ける
- 広告またはグループの選択で、「related posts」を選ぶ。
保存すると、これで表示されます。
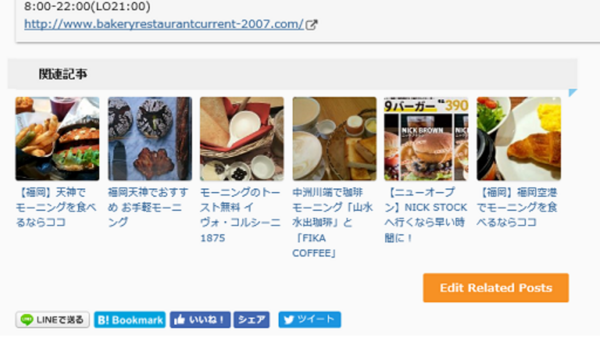
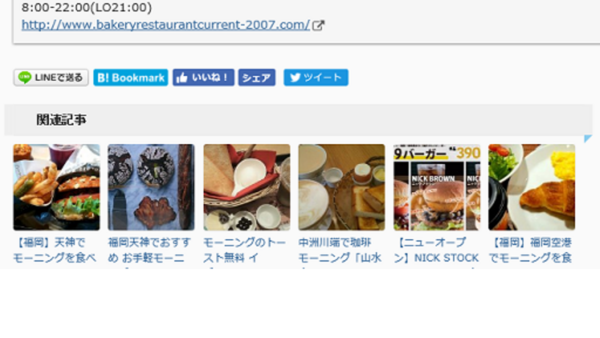
シェアボタンと関連記事の位置を変更後
次のように位置が変更されました。

Advanced Adsの使い方は次のリンクに詳しく記載しています。
※ついでに、AddToAny Share Buttonsの位置の変更方法の変更方法について記載しておきます。
AddToAny Share Buttonsの位置の変更方法
AddToAny Share Buttonsを利用してシェアボタンを設置している場合は、ショートコードを使えます。
AddToAny Share Buttonsのショートコード
記事内にこのショートコードを記載することで、その位置にシェアボタンが設置されます。
| [addtoany] (注意: ] は全角で記載しています。) |
phpに記載する場合はシェアボタンを設置したい場所に以下のショートコードを記述します。
| <?php echo do_shortcode(‘[addtoany]’); ?> (注意: ] は全角で記載しています。) |