サイトマップを作る
サイトマップの設置はユーザビリティを向上させるだけではなく、SEOにも効果的だと言われています。そのサイトマップを自動で作ってくれるプラグインがPS Auto Sitemapです。デザインも14種類から選べます。
サイトマップのスタイル14種類
サイトマップのスタイルは14種類あります。
例1 シンプル1

例2 シンプル2

例3 付箋

PS Auto Sitemapのインストール
PS Auto Sitemapのインストール
- 新規追加で PS Auto Sitemap を検索する
- インストールする
- 有効化する
PS Auto Sitemapをプラグインの新規追加で検索し、インストール、有効化します。プラグインをインストールする前にはバックアップをとっておきます。
PS Auto Sitemapの設定
左の項目一覧から設定を選び「PS Auto Sitemap」を開きます。
- 設定
- PS Auto Sitemap
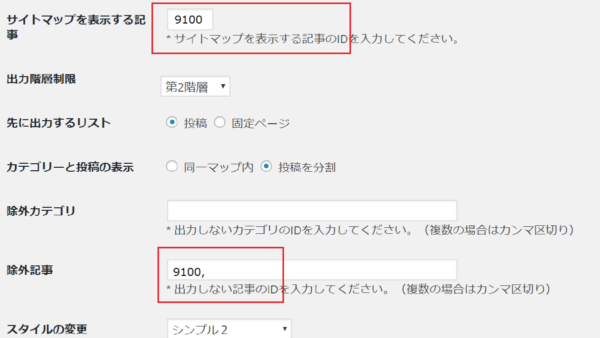
設定
次の設定ができます。
- ホームページ、投稿記事、固定ページを表示するか否かの設定
- 表示するカテゴリーの階層を設定する
- 除外するカテゴリーを設定する
- 除外する記事を設定する
- 表示するスタイルを決める
PS Auto Sitemap を表示する
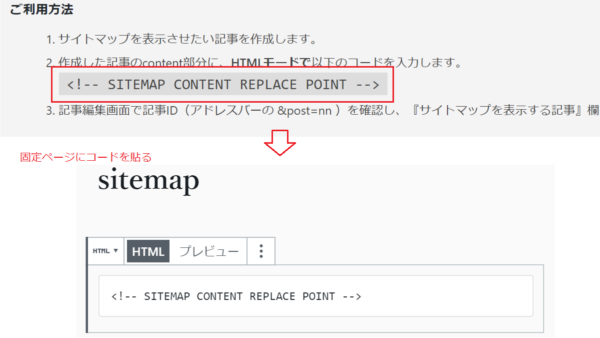
設定にご利用方法と書いてあり、コードが記載されています。そのコードをコピーし、サイトマップを表示する固定ページに貼ります。
サイトマップを表示する記事を作る
固定ページにサイトマップを表示させるための記事を作ります。
- 固定ページで新規記事を追加する
- ブロックの追加でフォーマット→カスタムHTMLを選ぶ
- 上記のPS Auto Sitemapのコードを貼る

PS Auto Sitemap を表示するIDの確認
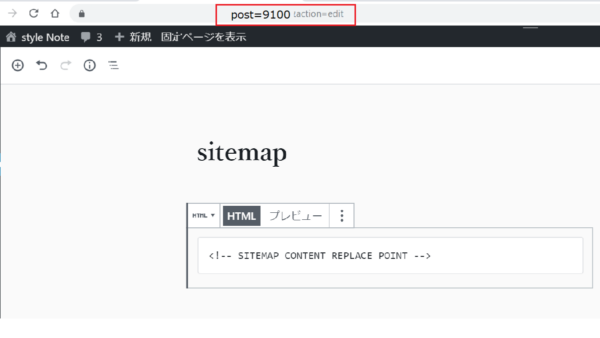
固定ページの記事のIDを確認する
サイトマップを表示する記事のIDを確認し、PS Auto Sitemap設定画面に入力します。
記事のIDを確認

IDは9100です。

変更を保存して、記事を確認すれば、自動でサイトマップが表示されます。サイトマップのスタイルは変更可能です。



