人気記事をランキング順に表示
投稿記事に人気記事一覧を掲載するプラグイン WordPress Popular Posts とJetpack を比較したいと思います。
JetpackもWordPress Popular Postsも簡単に人気記事をランキング順に表示することができます。
Jetpack の追加ウィジェット
Jetpackは追加ウィジェットを提供しています。追加ウィジェットの中に人気記事を表示するウィジェットがあります。
ウィジェットの追加方法は、次の手順で行います。
Jetpack の追加ウィジェットの設定
- 左側の項目よりJetpack→設定を開く
- 執筆タブを開く
- ウィジェット
- 「追加ウィジェットがサイトで使用可能に」にチェックを入れる
これで、ウィジェットが追加されました。追加されたウィジェットは(Jetpack)と記載されてます。

ウィジェットで人気記事を設置する
一覧から人気の投稿とページ(Jetpack)を選択し、表示の仕方について設定ができます。
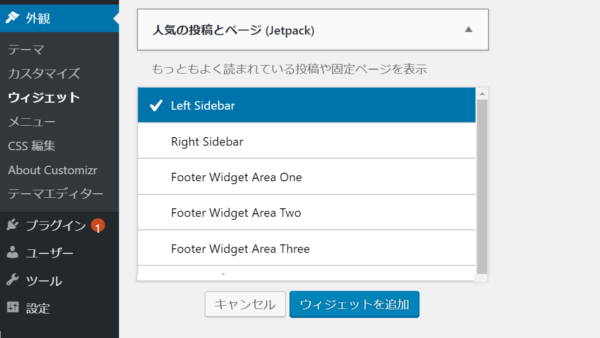
- 外観→ウィジェットを開く
- 人気の投稿とページ(Jetpack)をクリック
- 表示するところ(サイドバー、フッターなど)を選ぶ
- ウィジェットを追加をクリックする

人気記事 表示する内容
- タイトル
- 表示する投稿の上限
- 表示するページの種類(投稿・固定ページ・メディア)
- 表示形式
必要な事項を入力し保存します。

表示形式
表示形式は次の3種類があります。
- テキストリスト
- 画像リスト
- 画像繰グリット
Jetpack と WordPress Popular Posts を比較
表示形式を比較
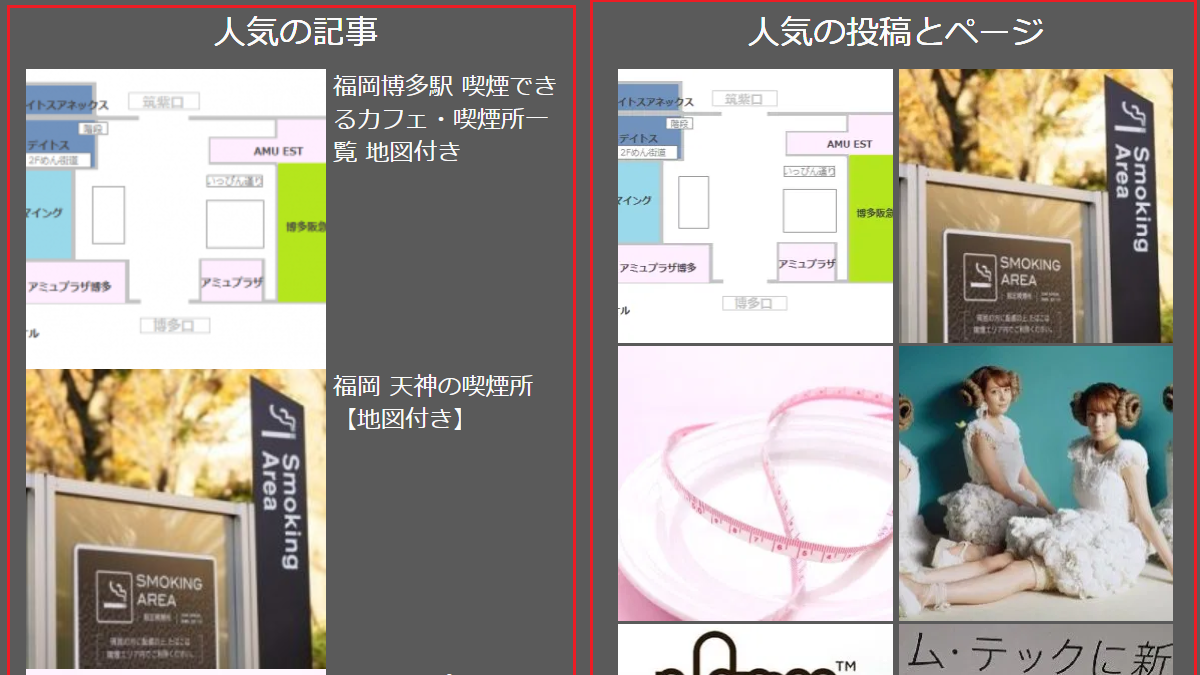
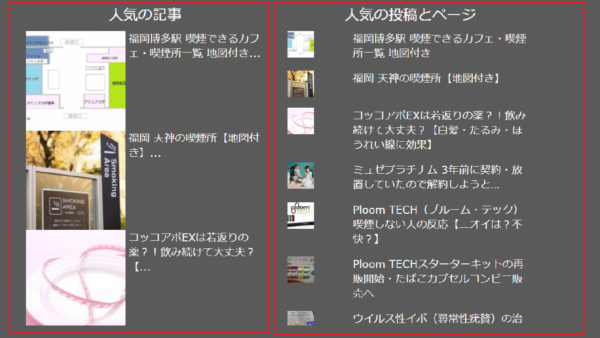
画像+タイトル+抜粋
左側がWordPress Popular Postsで、右側がJetpackです。

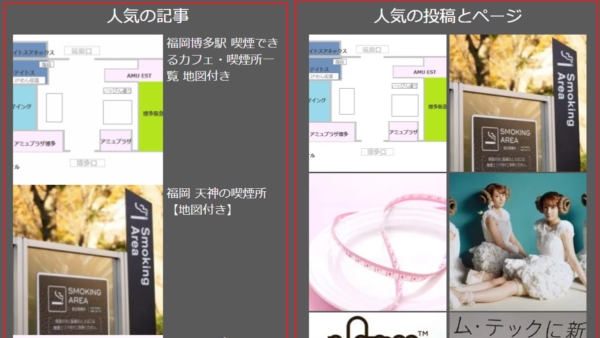
左側はJetPackのメディアのみにチェックを入れた場合で、右側は WordPress Popular Postsの画像グリットです。

| Jetpack | WordPress Popular Posts |
| テキストのみ可能 | テキストのみ可能 |
| 画像+テキスト | 画像+テキスト(画像サイズ変更が簡単) |
| 画像のみ | 画像+タイトル |
WordPress Popular Postsは表示する画像のサイズの変更が簡単です。
統計タグの表示
WordPress Popular Posts は、コメント数や閲覧数などの統計タグを表示できます。
表示内容を比較
Jetpack
- 24~48時間以内の統計情報をもとに算出
WordPress Popular Posts
- 統計期間を24時間~全期間まで選択またはカスタム可能
- 統計に採用するページを選択可能(固定ページを統計に含むか否か等)
- 除外する投稿を指定できる
- 表示させるカテゴリー・タグを選べる
- 表示させる投稿者を選べる
WordPress Popular Posts は細かい設定が簡単にできます。
Jetpackのカスタムズ 人気記事の画像のサイズを変更
Jetpackのカスタムについては、Jetpackのwebページに記載しています。
How to change the size of the thumbnails in the Top Posts widget
add_filter について
add_filter は、WordPressの関数です。どのように働くかを簡単に説明します。Wordpressは、フィルターフックにより、様々な種類のテキストをデータベースまたはプラウザ画面へ送信する前に変更します。(Wordpress Codex参照)
add_filter はWordpressのフィルターフックをフックする働きをします。フックとは独自の処理を追加することです。
フィルターフック
様々なフィルターフックがあります。
functions.phpに追加
| function my_custom_thumb_size( $get_image_options ) { $get_image_options[‘avatar_size’] = 100; return $get_image_options; } add_filter( ‘jetpack_top_posts_widget_image_options’, ‘my_custom_thumb_size’ ); |
style.cssに追加
| #widget_top-posts .widgets-list-layout-blavatar { max-width: 100 } |
サイズを100にしています。