Gutenberg とAdvanced Editor Tools (旧TinyMCE) の設定
前回はメインツールバーのエディタ、サイドツールバーのエディタ、Classic Paragraphとクラシックエディタに機能を追加する方法を記載しましたが、その他の設定について記載します。
前回

今回は画像の部分について記載しておきます。

この部分の説明を細かくしていきます。
1.「クラシックパラグラフ」や「クラシックブロック」の上部ツールバーにすべてのボタンを追加
デフォルトはチェックが入っています。 ボタンが追加された場合、Classic Paragraph とクラシックボックスの一番上にボタンが追加されます。
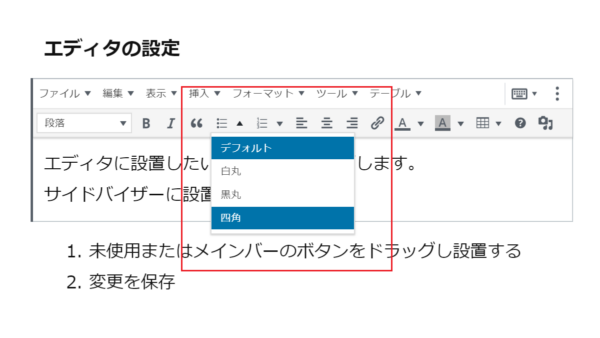
2.リストスタイルオプション
リンクスタイルが追加されます。
白丸、黒丸、四角、順序付きリストの先頭記号に英大文字や小文字、順序なしリストの先頭記号に黒丸や四角、ラテン文字、ギリシャ文字、ローマ数字文字などが利用できます。
ドロップダウンメニュー
ドロップダウンメニューを開くと画像のようにリストのスタイルを選べます。

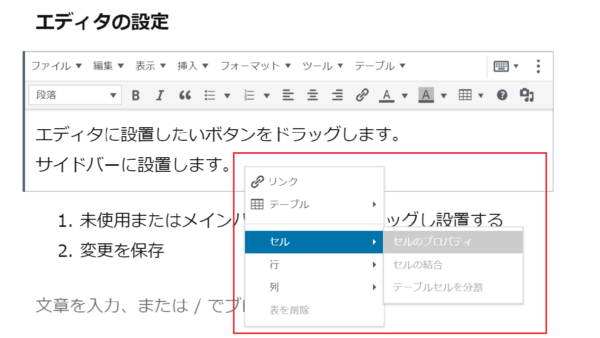
3.コンテキストメニュー
右クリックでコンテキストメニューが表示されます。
チェックを入れない場合
右クリックすると、特別なツールの追加はありません。

↓
チェックを入れた場合
右クリックでリンクや表の指示などできるようになります。

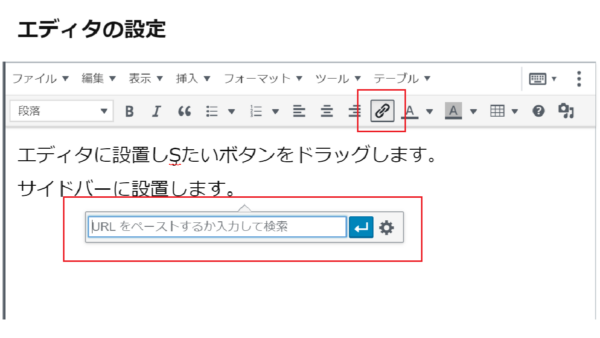
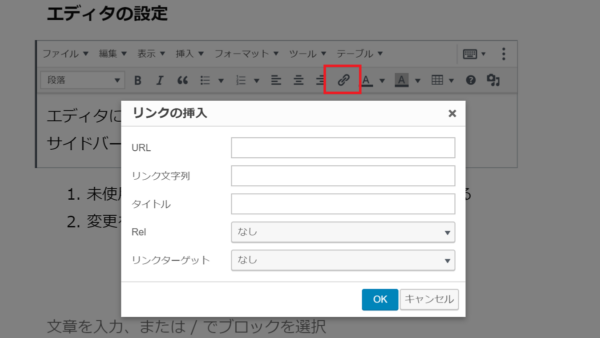
4.代替リンクダイアログ
リンクボタンまたはリンクメニューのクリックで Advanced Editor Tools のダイアログが開きます。
チェックを入れなかった場合

↓
チェックを入れた場合
Advanced Editor Tools のリンクダイアログが開きます。

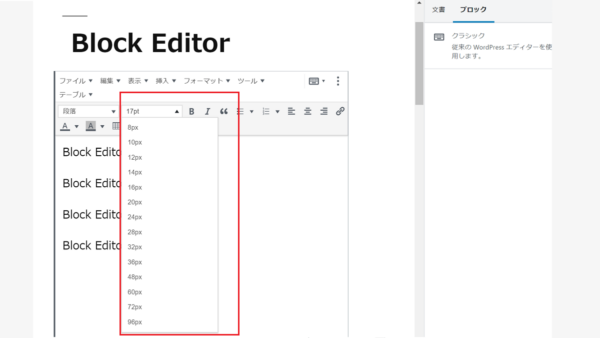
5.フォントサイズ
Classic Paragraph とクラシックボックスで、フォントサイズを8px~ 96pxまで簡単に指定できます。
チェックを入れた場合

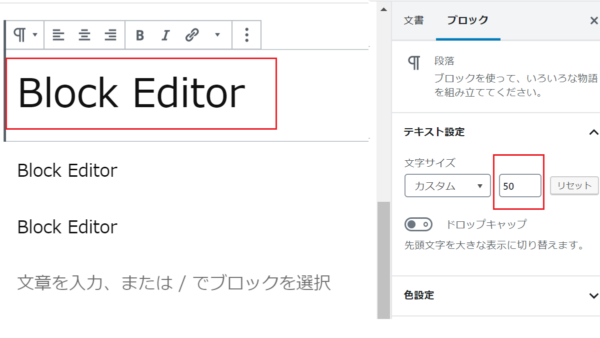
段落<p>ブロックのフォントのサイズの指定

上級者向け設定
Gutenberg とAdvanced Editor Tools の高度なオプションについて記載します。
1.クラシック版の段落ブロックを追加
Classic Paragraph ブロックを追加するか否かです。
Classic Paragraph とクラシックブロックは少し違い、クラシックブロックではできないことがあります。

2. クラシック版の段落もしくはクラシックブロックをデフォルトのブロックにする
Classic Paragraph とクラシックブロックをでデフォルトのブロックにする場合にチェックを入れます。デフォルトとは、タイトルでEnterキーを押すと Classic Paragraph が挿入されます。
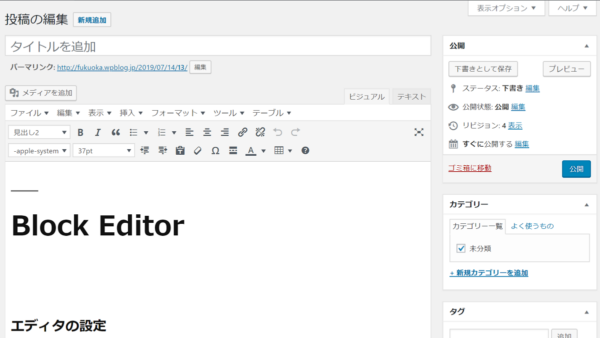
3.ブロックエディターをクラシックエディターに置き換える
古いエディタ、投稿画面になります。
古い投稿画面

4.クラシックブロックとクラシックエディター内のパラグラフタグを保持
段落タグ<p>タグと<br>タグを削除せず保持します。次の注意点が記載されています。
まれに予想できない振る舞いをするため、常用前に充分テストを行ってください。
テーブル用の高度な設定
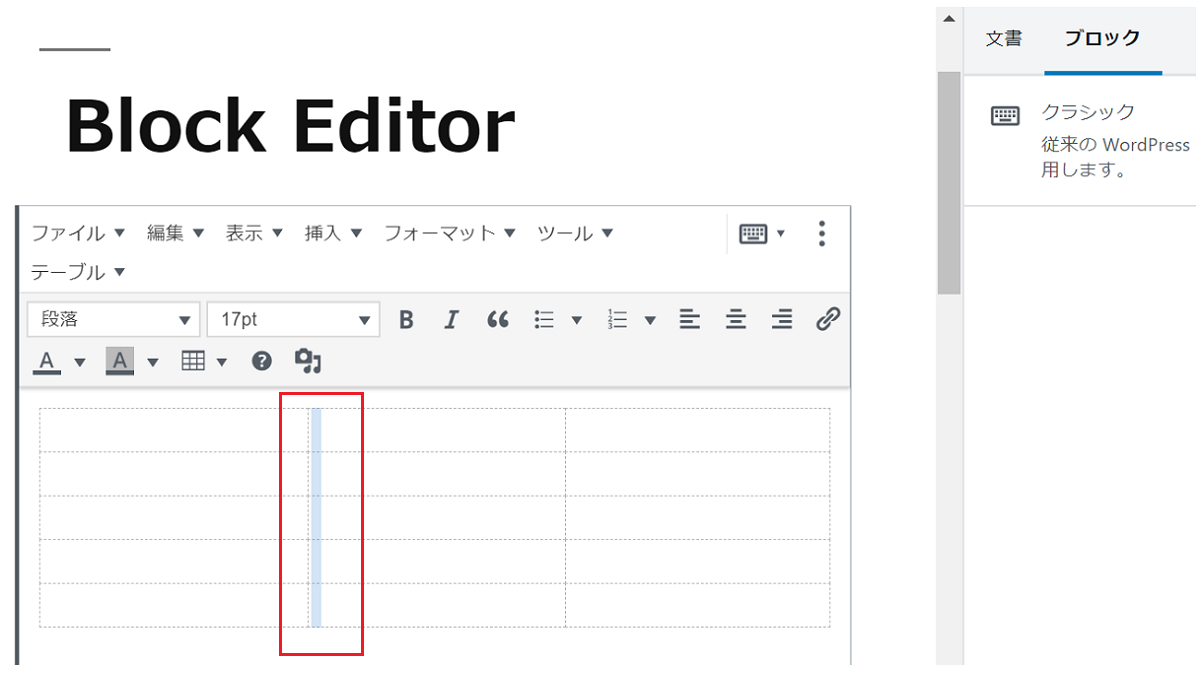
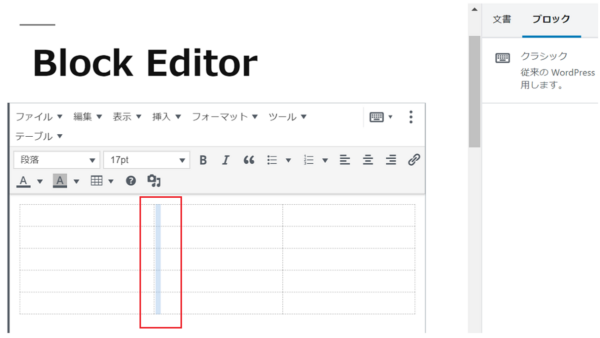
1.マウスのドラッグでのテーブル、行、列のサイズ変更を可能にする
デフォルトではチェックが入っています。マウスでドラッグすることによりテーブルの行や列のサイズが変更されます。
チェックを入れた場合
画像は縦の線をドラッグして列の幅を変えます。

2.テーブル挿入時の HTML 枠線属性を1に設定
テーマによって上書きされない限り、border属性が1に設定され、テーブルの周囲に境界線が追加されます。
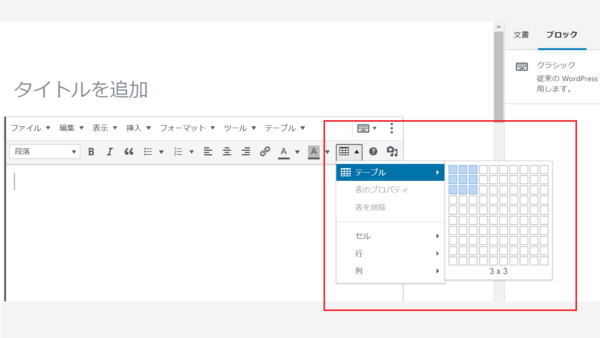
3.テーブルを挿入する際、マウスでドラッグして行と列の数を選択できるグリッドを表示
デフォルトではチェックが入っています。 テーブル作成の時にグリッドが表示されます。無効になっている場合は、[テーブルの挿入]ダイアログで行数と列数を入力できます。
チェックを入れた場合

4. テーブルを編集中にタブキーを押して次のセルに移動
デフォルトではチェックが入っています。Tabキーを押すと次のセルにジャンプできます。
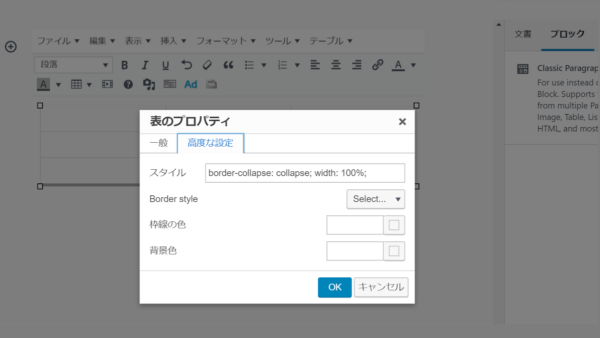
5.テーブル属性のダイアログに詳細タブを表示
デフォルトではチェックが入っています。テーブルのプロパティ、セルのプロパティ、行のプロパティで高度な設定タブが表示され、背景色や枠線の色などの指定ができます。

Gutenberg の便利な利用法
自分でブロックを作ってBlock Editorの一覧に追加できる再利用ブロックというツールがあります。同じパターンを使いまわす時に便利です。