Gutenberg(グーテンベルク)のテーブル
最近のブログの傾向としては、シンプルな方がいいようです。
シンプルなブログは表示速度が速く、閲覧者にとって見やすく、結果多くの人に閲覧してもらえるかもしれません。
テーブルブロックで作る表はシンプルですが、Classic Paragraph やクラシックでも作表できます。
そこで、Classic Paragraphやクラシックエディタの使い方を記載しておきます。
Advanced Editor Tools (旧TinyMCE) の確認
Classic Paragraphやクラシックエディタ で表を作るためには、Advanced Editor Tools (旧TinyMCE)によって機能が拡張されていることが前提となります。
Advanced Editor Tools がインストールされていない場合はクラシックエディタのビジュアル編集にはテーブルのアイコンはありません。

Advanced Editor Tools (旧TinyMCE)のインストール
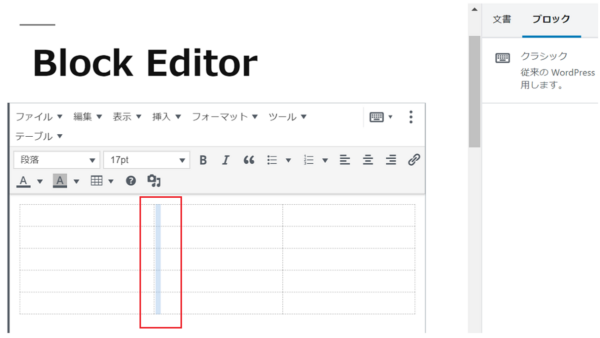
ビジュアル編集で表(テーブル)を作る
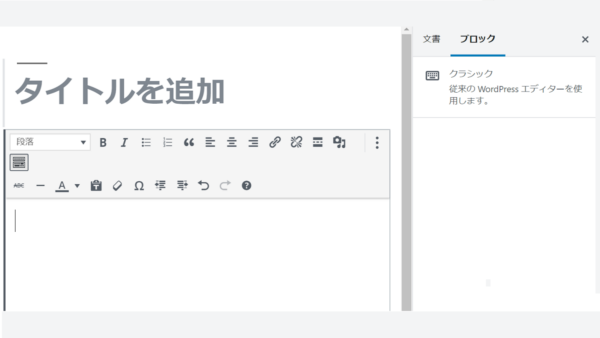
投稿編集画面で⊕を開き、ブロックエディタからClassic Paragraphまたはクラシックエディタを選びます。
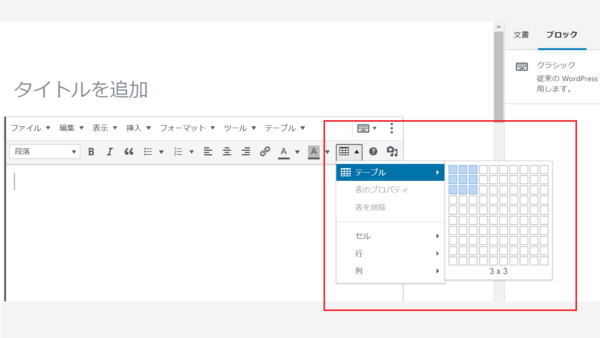
- メニューバーのテーブルまたはテーブルのアイコンをクリック
- テーブルにカーソルを合わせる
- 必要なセルの数を青く反転させてクリックする
以上で投稿記事内にテーブルが挿入されます。

(例)3×2のテーブル
| aaa | bbb | ccc |
| ddd | eee | fff |
テーブル作成の時のグリット表示について
テーブル作成のグリット表示(青く反転させた部分、格子状の線)はAdvanced Editor Tools の設定により表示されています。
Advanced Editor Tools をインストールしていれば、デフォルトでは表示される設定になっています。
グリット表示の設定の手順
- ダッシュボードのメニュー→設定
- Advanced Editor Tools をクリック
- エディター設定
- Advanced options for tablesへ
- When inserting a table show a grid‥にチェックを入れる
チェックを外すとグリット表示でなくなります。
テーブルの周囲の境界線
Advanced Editor Tools の設定でチェックを入れるだけで、テーブル周囲の境界線を入れることができます。
テーブルの周囲に境界線を入れる手順
- ダッシュボードのメニュー→設定
- Advanced Editor Tools をクリック
- エディター設定
- Advanced options for tablesへ
- When inserting a table set the HTML border attribute to 1にチェックを入れる
チェックを入れるとborder属性が1に設定されます。但し、テーマで指定されている場合、テーマの方が優先度が高くなります。
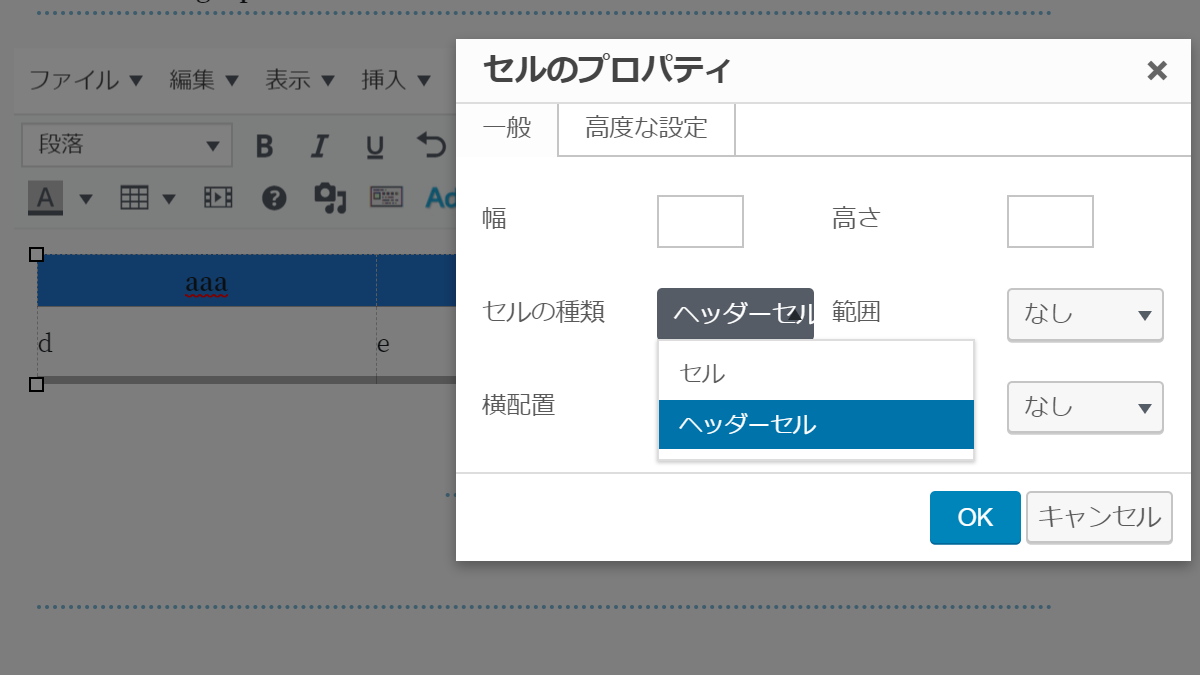
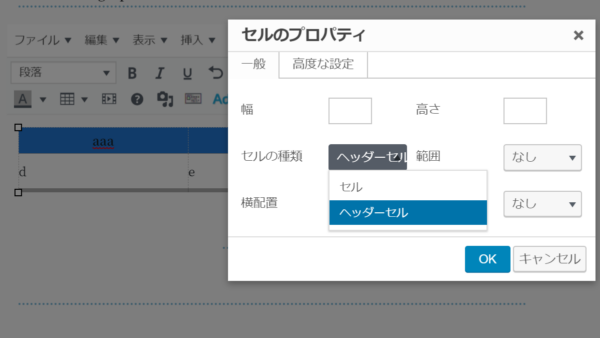
表(テーブル)のヘッダーを指定する
- 表にカーソルを置く
- テーブル→表のプロパティを開く
- セルの種類でヘッダーを選ぶ

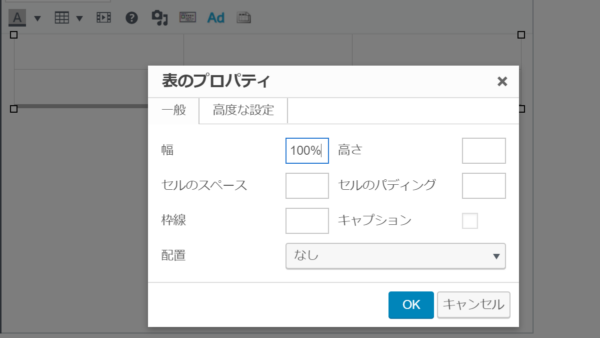
表全体の大きさや配置、余白、枠線を変える
プロパティで、表の大きさや余白、枠線の指定ができます。
- 表にカーソルを置く
- テーブル→表のプロパティを開く
- プロパティで、表の幅・高さ、枠線の太さ、余白、表の位置を指定する
テーブルの反応をよくするために、幅を設定するときにパーセント値を使用してください。
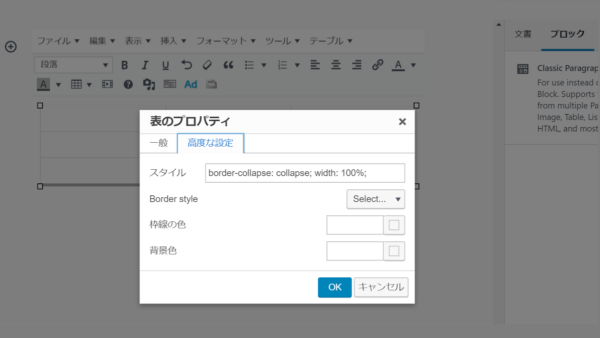
Advanced options for tables

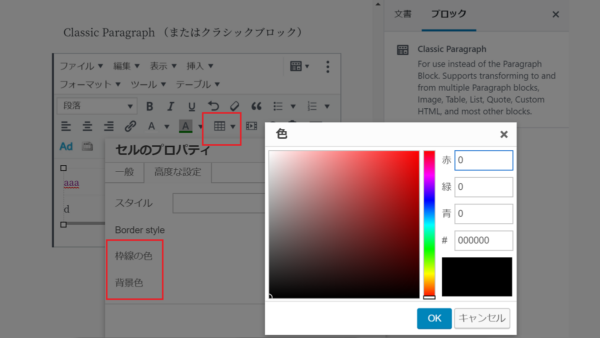
背景の色、枠線の色等を変える
- 変えたい部分(セル・行・列のどれか)にカーソルを合わせる
- テーブル→表・セル・行・列、変えたい部分のプロパティを開く
- プロパティの高度な設定タブを開く
- 枠線の色、背景色をの□をクリック
- 色設定のダイアログが開く
- 色を設定しOKを


高度な設定はAdvanced Editor Tools の設定により表示されています。
Advanced Editor Tools をインストールしていれば、デフォルトでは表示される設定になっています 。
高度な設定タブ表示の手順
- ダッシュボードのメニュー→設定
- Advanced Editor Tools をクリック
- エディター設定
- Advanced options for tablesへ
- Show the advanced tabs in the table properties dialogs にチェックを入れる
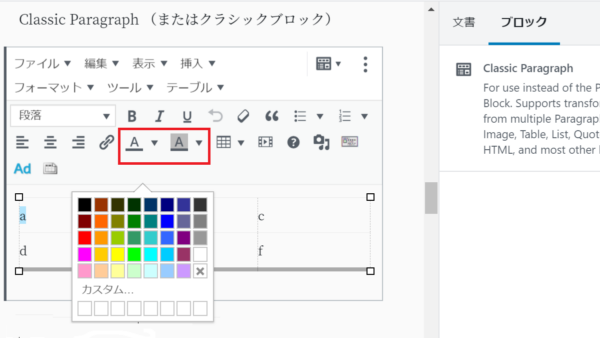
表(テーブル)の文字の色を変える
- 変えたい文字を選択するか、文字を入れるセルにカーソルを置く
- エディタのテキスト色をクリック
- 指定したい色をクリック

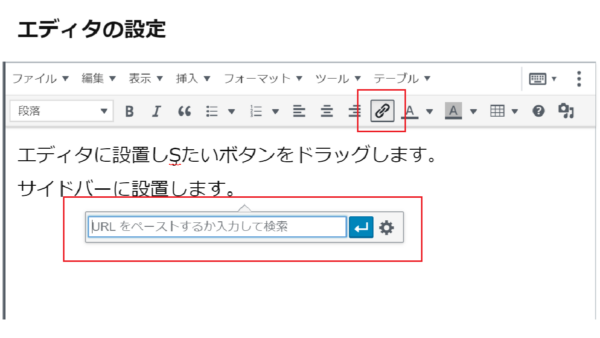
表(テーブル)に画像やリンクを貼る
- リンクを貼るセルにカーソルを置くか、リンクする文字を選択し反転させる
- エディタのリンク挿入をクリック
- URLを入力する

表(テーブル)に画像やリンクを貼る
- 画像を貼るセルにカーソルを置く
- エディタのメディアを追加をクリック
- 画像を選ぶ
Advanced Editor Tools (旧TinyMCE) のテーブルオプション
Advanced Editor Tools の設定にテーブルオプションがあり、テーブルの機能やデザインを指定することができます。
- ダッシュボードのメニュー→設定
- Advanced Editor Tools をクリック
- エディター設定
- Advanced options for tables(テーブルオプション)へ
マウスでドラッグするとテーブルの行や列のサイズが変更する
デフォルトではこの設定にチェックが入っており、ドラッグするとサイズが変更します。
必要ない場合、テーブルオプションの「Enable resizing of tables, rows, and columns by dragging with the mouse」のチェックを外します。

その他の機能
Advanced Editor Tools のテーブルオプションではその他次の設定もできます。
- Tabキーで次のセルにジャンプする(デフォルトではジャンプする設定)
表の縦線が表示されない時の表示方法
表の縦線が表示されない時は下のリンクをご参考ください。