Google マップ
Googleマップは簡単に地図を作り、webサイトに地図を埋め込むことができます。簡単に作る手順を記載。
地図を作成する手順
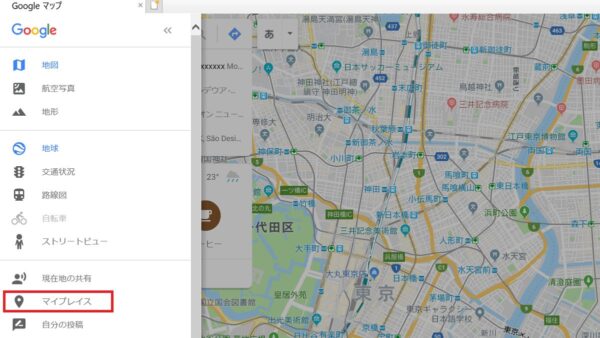
- Google マップを開く
- 左上のメニューアイコンを開く
- マイプレイスをクリックする
- ログインする
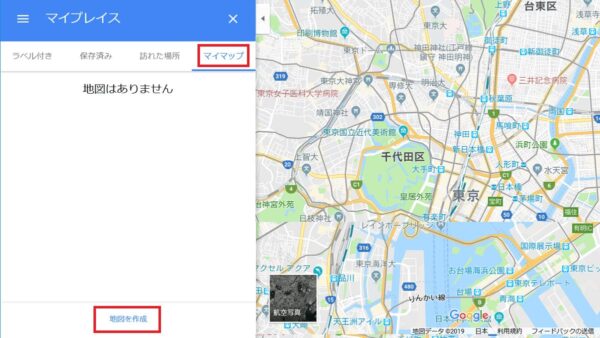
ここでマイプレイスが開きます。

- マイマップをクリック
- 地図を作成をクリック
別ウィンドウで地図の作成画面が表示されます。

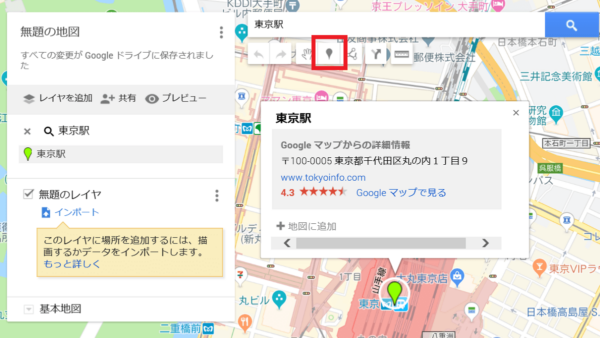
地図上にマーカーを追加する
- 検索窓で地図に表示したい場所を検索する
- 地図に追加をクリックする
検索で見つからない場所でもマーカーを追加できます。
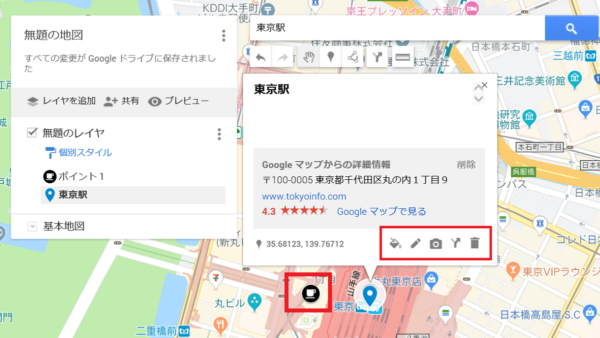
- マーカーを追加のアイコン(画像赤枠)をクリック
- 保存をクリック
マーカーを追加すると左側のレイヤにマーカーの場所が表示されます。

追加したマーカーで次のことができます。
- マーカーのスタイルを変更できる
- マーカーを追加した場所のタイトルや詳細を編集できる
- 写真を掲載できる

地図のタイトル・詳細の変更
タイトルをクリックすると、タイトルと詳細を変更できます。
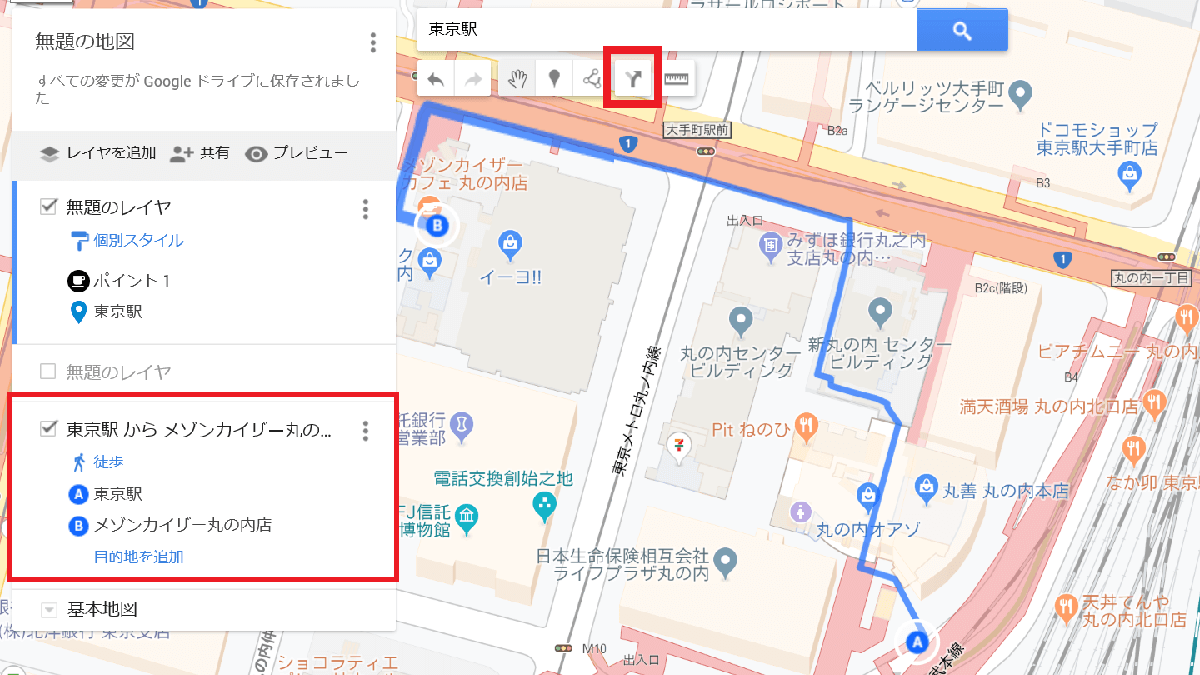
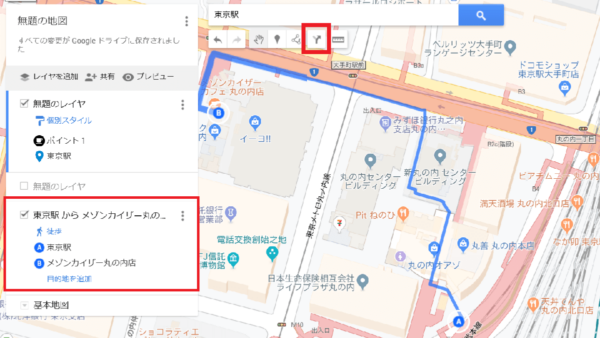
ルートを表示
ルートを表示することもできます。

地図の埋め込み
地図を自分のサイトに埋め込むためには、地図を公開しなければなりません。
- 共有ボタンをクリック
- 一般公開をオンにする
- 保存
埋め込むHTMLを表示する
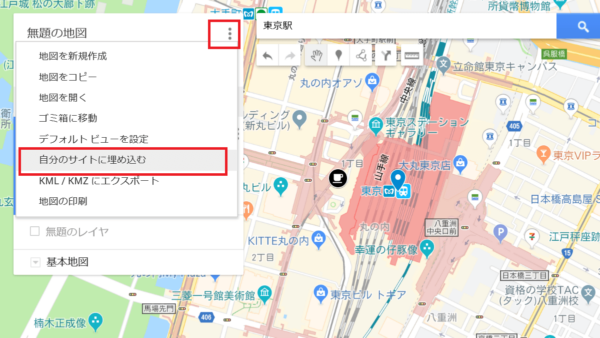
- タイトル横のメニューアイコンをクリック
- 自分のサイトに埋め込むをクリック
- HTMLをコピーする

参考 地図をウェブサイトに埋め込む手順