AMPページのデザインをカスタム
AMPページで不都合・不具合があり、CSSをカスタムした方が良い場合、AMPに対応させるプラグイン「 AMP for WP 」で簡単にAMPページのCSSの編集ができます。
AMPページのCSSを編集する
AMPページを確認したところ、テーブル内の文字が中央寄せになっています。これを左寄せに変更します。
テーブル内の文字が中央寄せになっている

AMPページのテーブルのテキストを左寄せにする
ソースコードをCSSに追加
- .sgl td {
- text-align: left;
- }
テーブル内の文字を左寄せに変更する
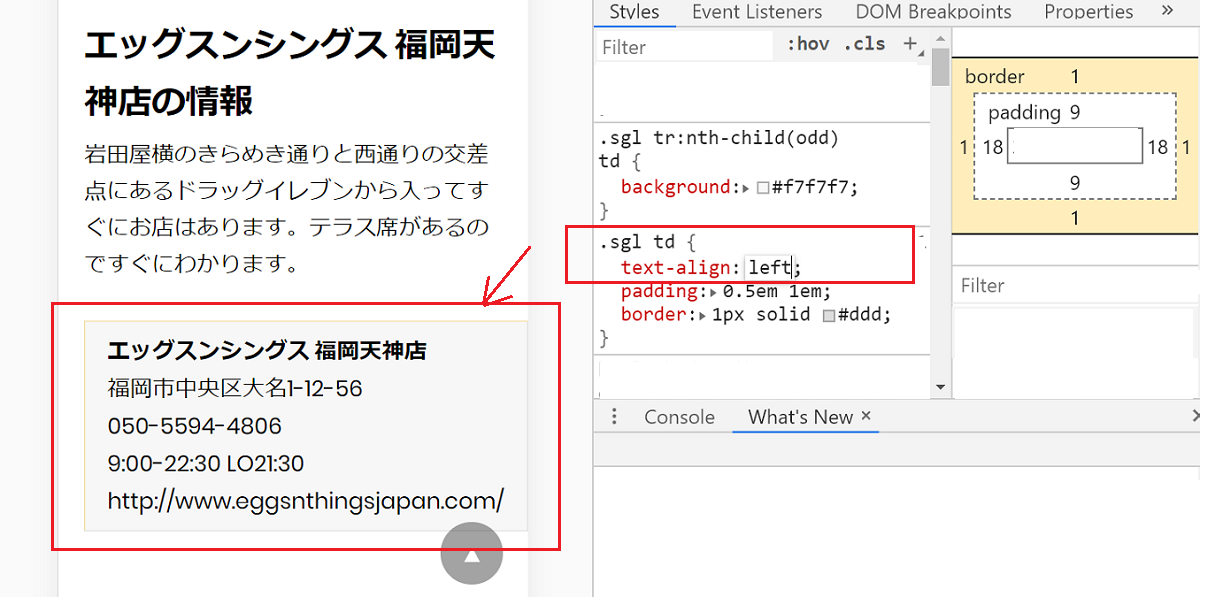
F12のツールで確認します。
- F12開発者ツールを開く
- 表示をスマートフォンまたはiPhoneにする
- 左寄せのソース(text-align: left;)を追加する
- 左寄せになっているか確認する

AMP for WPを利用する
AMP for WP の設定は簡単で、広告の表示も簡単にできます。AMP for WPの設定については下のリンクを参照下さい。

AMP for WP / AMPの広告の設定
AMPのページに広告を簡単に貼る方法 AMPのページに広告を貼る方法は様々な方法がありますが、簡単に...
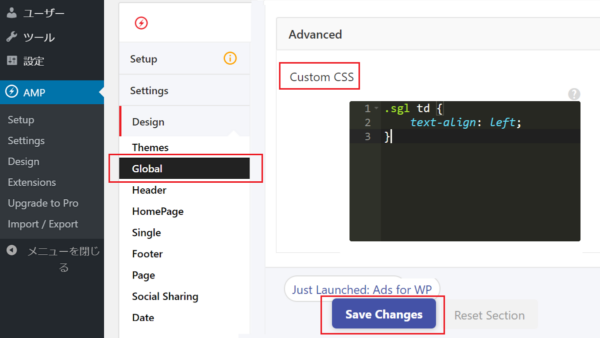
AMPのページのCSSを追加する
- AMPの項目のDesignを開く
- Globalをクリックする
- Advancedを開く
- Custom CSSにソースコードを記述する
Custom CSS にソースを記述する

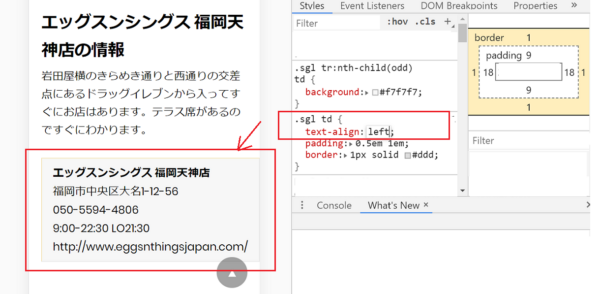
結果
次のようにテーブル内の文字(テキスト)が左寄せになりました。


AMP for WP / AMPの広告の設定
AMPのページに広告を簡単に貼る方法 AMPのページに広告を貼る方法は様々な方法がありますが、簡単に...