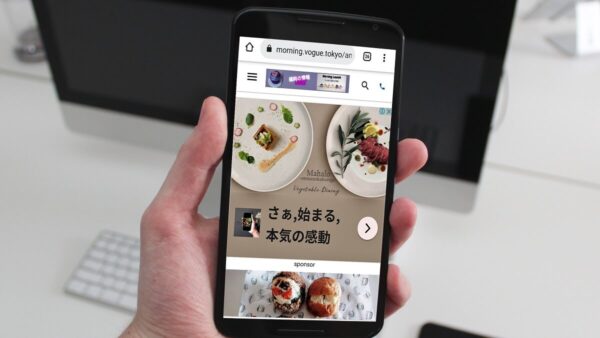
AMPとは
AMPは、Accelerated Mobile Pagesの略で、GoogleやTitterが開発・推進しているモバイルウェブを高速化する手段です。
- シンプルで見やすいページ
- シンプルだから速い
SEO的にはAMPは重要ではないとされてますが、AMPページの方が閲覧数が多いです。通常のページとAMP対応させたページが存在し、両方から選び閲覧できます。
AMPは何故早いのか?
外部ファイルの一部制限
- 外部cssやjavascriptなどを制限し時間短縮する
- AMPページは AMP HTMLで作成
通常のwebページは、HTMLファイルから外部ファイルstyle.cssを読み込みます。AMPページのデザインの変更は、AMPバージョンのスタイルシートでCSSの設定ができます。
AMPキャッシュと事前処理
- GoogleのAMPキャッシュに保存されることで速い
AMPページは、検索エンジンGoogleにインデックスされるとGoogleのAMPキャッシュに保存されます。それにより通常のページより速く表示されます。
AMPのデザイン
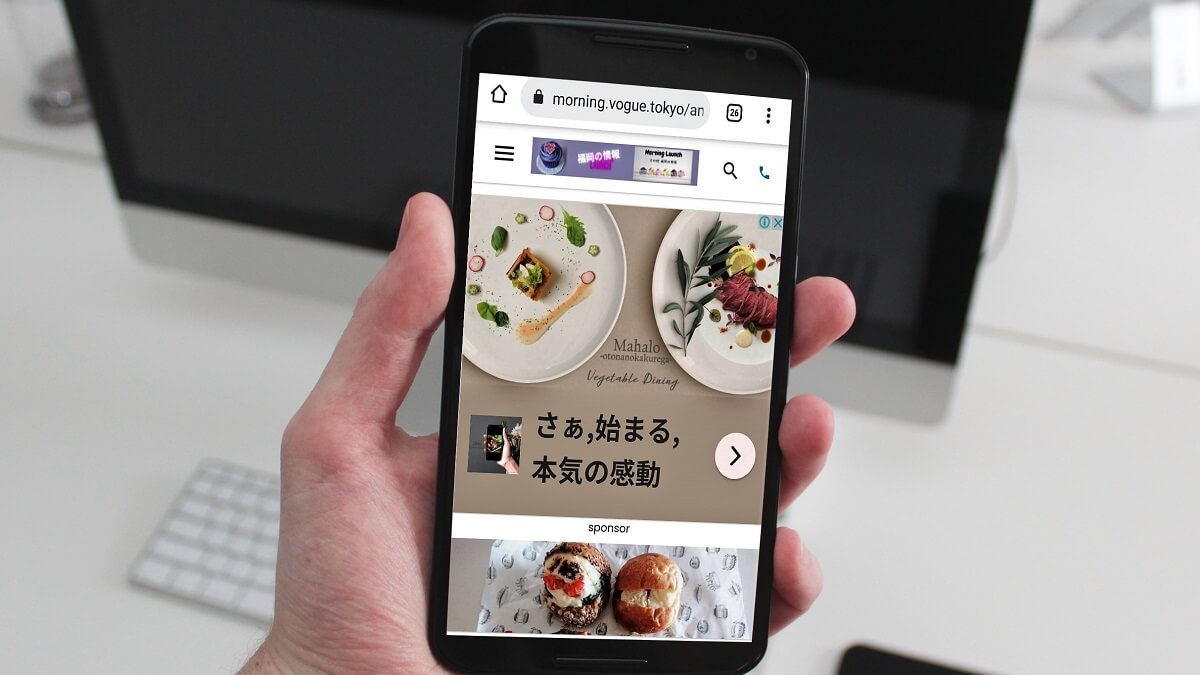
AMP for WPを使った場合のデザイン(テーマ)
AMP for WPには4種類のテーマがあり、カスタムも可能です。
※ヘッダーの下に広告を入れてます。広告のサイズは7種類から選べます。ヘッダーはピンクに設定しています。好きな色を設定できます。

AMP for WP の簡単設定
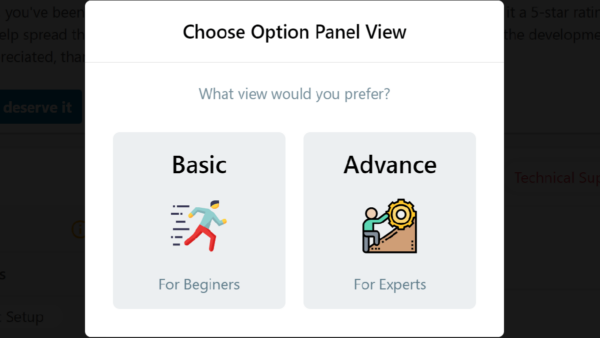
インストール・有効化後

- Basic(基本)
- Advance(デザインを選べる)
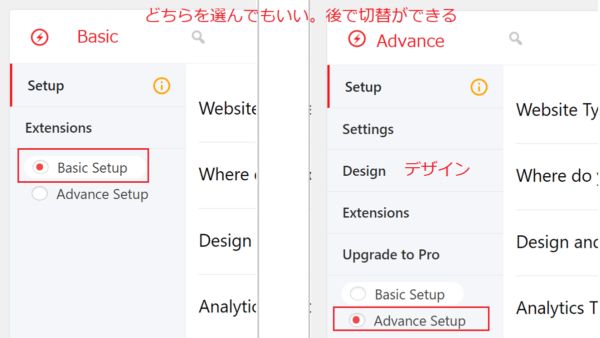
Basicを選んで、後にAdvanceに変更もできるので、どちらを選んでもいいです。

Basicを選んだ場合とAdvanceを選んだ場合、切替も可能です。

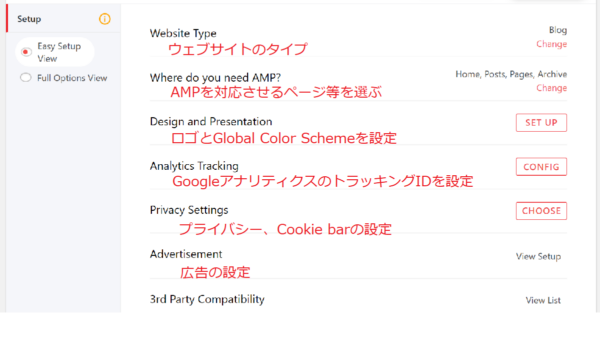
簡単に設定(Basic)
settingで簡単に設定できます。設定後に変更もできます。
Where do you need AMP?
「Change」をクリックし、AMPに対応させるページ等を次の中から選びます。
- Homepage(ホームページ)
- Posts(投稿記事)
- Pages(固定記事)
- Archives(アーカイブ)
個々の投稿ページでAMP非表示にするためには、各投稿編集ページで設定します。
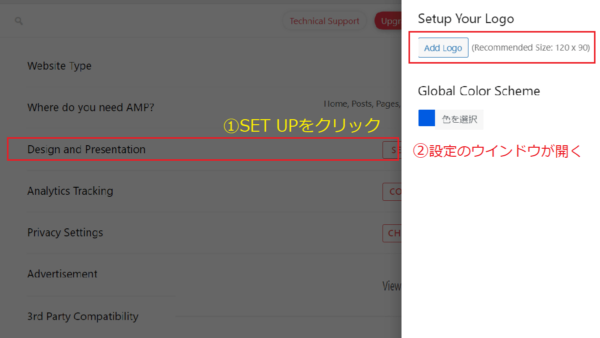
Design and Presentation
ロゴとGlobal Color Schemeを設定します。ロゴのサイズは120×90で作成します。
Analytics Tracking
アナリティクスを利用している場合に設定します。
- Analytics Typeを選ぶ
- トラッキングIDを記載
Privacy Settings
- Cookie バーの表示非表示
- GDPRに準じてるか
Cookie barはユーザーにCookieを使用していることを伝えるバーで、Cookieの使用を許可または拒否できるbarです。表示する場合はONにします。欧州のプライバシー規制(GDPR)に準拠し、EC市民に推奨できるサイトであれば、ONにします。
AMPページの広告の設定
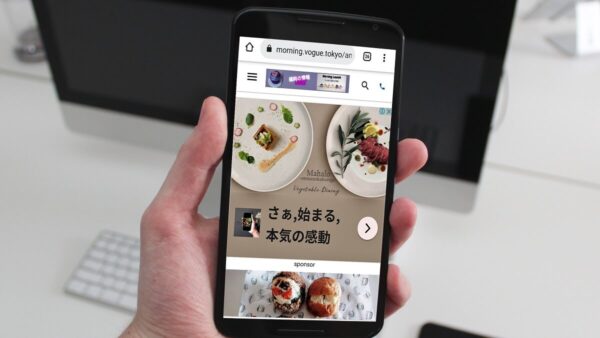
ヘッダーの下の広告(sponsor)

AMP for WP の広告の設定は下のリンクをご参照ください。
ここまでで、AMPページとその広告の設置が終了しました。次に確認します。
AMPページの確認
AMPページのアドレスは、通常のアドレスに「/amp」を付けるだけです。
- https://example.com/amp
プラグイン「AMP for WP」を使っている場合は
- ダッシュボードの左上のホームアイコン、「サイトを表示」の下に「Visit AMP」があり、クリックするとAMPページが表示されています。
上記まででAMPページとその広告は表示されます。ここからはデザインなどを変えたい時に設定します。「Advance Setup」を選択すると無料のテーマを4種類から選べます。
AMPページのデザイン
- Basicにしている場合はAdvance Setupを選ぶ
- Desien をクリック
- テーマを選択する
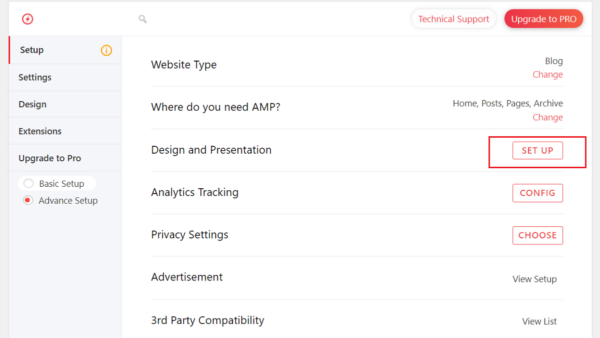
Advance Setup を選択した場合の便利な設定
ここで便利な設定は、3カ所です。
- Structured Data(構造化データ)(画像必須)
- AMPのスタイルシートへの記述が可能
- Head、body、Footer にHTML記述ができる
Structured Data(構造化データ)で重要なこと
- Advance Setupを選択→settings→Structured Dataで設定
| Structured Data Type | 情報のタイプを選ぶ |
| Default Structured Data Logo | ロゴ設定(必須) |
| Default Post Image | 投稿画像設定(必須) |
「Default Structured Data Logo」と「Default Post Image」を設定しなければ、Search Consoleで警告が出るようです。サイズの変更がある場合は「Custom Logo Size」をONにして変更します。
AMPのスタイルシートへの記述
- Advance Setupを選択→Design→Global→Advanced→custom css
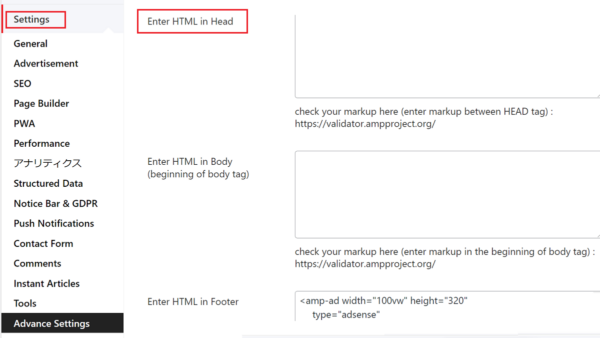
Head、body、Footer にHTML記述
- Advance Setupを選択→settings→Advance Settings
AMPのHead、body、Footer にHTML記述が可能です。必要ならば、ここにコードを貼ります。

ここから下は、非AMPをリンクするか?SEOの設定、表示を日本語にするか?などです。
Advance Setup を選択した場合の細かいsetting
- Advance Setupを選択し、settingsの内容
AMPページの設定
Settings(設定)
- Advance Setupを選択→settings→General
| Logo | ロゴのイメージを設定 |
| Custom Logo Size | 190×36 |
| AMP Support | AMPを有効にするか否か |
| Page Builder | AMページビルダーを利用 |
seo・indexの設定
- Advance Setupを選択→settings→SEOの設定
| SEO | Meta Description | メタタグの設定 ON |
| Open Graphメタタグ | FacebookやTwitterでの共有に役立つ | |
| プラグインとの統合 | 利用しているSEOの選択 |
| Meta Tags | YoastのメタタグをAMPに表示 |
| Description | Yoastのメタディスクリプションを表示する |
| Canonical | Yoastのカノニカルを利用する |
Yoast SEOはcanonical(正規URL)を自動的に追加します。
| Canonical | All in OneSEOのカノニカルを利用する |
Advanced Indexing(インデックスするかしないか)
- Advance Setupを選択→settings→SEOの設定
| Archive subpages | アーカイブをindexする |
| Author Archive pages | 投稿者アーカイブをindexする |
| Date Archive pages | 日付アーカイブをindexする |
| Categories | カテゴリ―をindexする |
| Tags | タグをindexする |
URL Inspection Tool Compartbility(URL検査ツールの互換性)は有効にしておきます。
その他カスタム
- Advance Setupを選択→settings
| Notice Bar | クッキーを通知するBarを設置 |
| Push Notifications | Push通知機能を設置 |
| Contact Form | 問い合わせフォーム設置 |
| Comments | コメントフォームの設置 |
| Instant Articles | FBでインスタント記事を公開する |
| Hide AMP Bulk Tools | Show:AMPページに対応・Hide:除外(カテゴリー別に除外できる) |
Advance Settings(高度な設定)
- Advance Setupを選択→settings→Advance Settings
| Mobile Redirection | モバイルユーザーにAMP表示を有効にする |
| Search Result Page in AMP | 非AMP検索結果に表示する(デフォルトで有効) |
| Change Internal Links to AMP | 内部リンクを /amp にする |
| Hide AMP Version | ソースページにAMPを非表示にする |
| Category Description | デフォルトではON |
| Smooth Scrolling For Links | ジャンプリンクが可能(簡単にスクロールできる) |
| Change End Point to ?amp | 「/ amp」を「?amp」に変更 |
| Convert AMP to WP theme (Beta) | AMPをWPテーマに変換する |
| Disable Right Click | 右クリック無効 |
| Advance Settings | モバイルユーザーにAMPページをリダイレクトする |
| Enter HTML | マークアップを記述 |
| Auto Add AMP in Menu URL | メニューのURLをAMPを自動追加 |
| Category base remove in AMP | カテゴリパーマリンクからcategoryのスラッグを削除 |
| Tag base remove in AMP | タグアーカイブパーマリンクからtagのスラッグを削除 |
| Featured Image | アイキャッチ画像の設定の変更 |
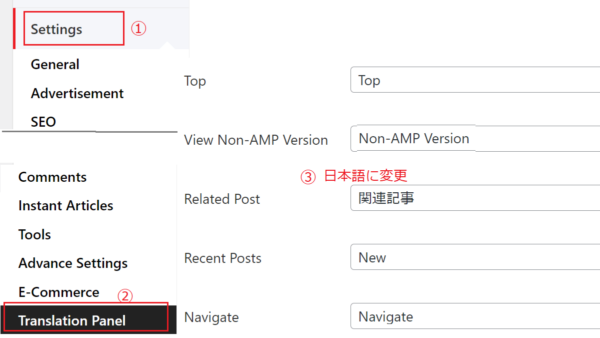
Translation Panelで日本語に変更
- Advance Setupを選択→settings→Translation Panel

わかりやすい日本語に変更します。
Designの変更
- Advance Setupを選択→Designの設定
Global(一般設定)
- Advance Setupを選択→Design→Global
Googleフォントを有効にした場合、GoogleフォントのAPIキーを取得します。
下のリンクで取得できます。
Design―Global
- Advance Setupを選択→Design→Global
| themes | テーマを選ぶ |
| Anchor Link Color | リンクの色の設定 |
| Date Format | 日付形式の設定 |
| Custom CSS | CSSを記述 |
Design―header

Navigation Menu Design(メニューのデザイン)
- Advance Setupを選択→Design→Header→Navigation Menu Design
| Navigation Menu | メニューの設定 |
| Search | 検索アイコンの設置 |
Header Settings
- Advance Setupを選択→Design→Header Settings
| Call Now Button | 電話アイコンの設置(電話アプリが立ちあがる) |
| Non-AMP HomePage link in Header and Logo | AMPではないページをリンクする |
Advanced Header Options(ヘッダーのオプション)
- Advance Setupを選択→Design→Header→Advanced Header Options
Advanced Header Designを有効にすると、ヘッダーのサイズやメニューの位置、ヘッダーの境界線に影をつけたりできます。
Design―Homepag
- Advance Setupを選択→Design→Homepag
| Excerpt on Small Screens | 抜粋の表示とその文字数 |
| Override Homepage Thumbnail Size | サムネイルのサイズを上書きする |
Design―Single(投稿ページの設定)
- Advance Setupを選択→Design→Single

投稿ページの上部に表示される画像や公開日、パンクズリストの設定です。
| Featured Image | 画像を表示する(サイズの設定) |
| Author Name | 著者名 |
| Published Date | 公開日 |
| Breadcrumb | パンクズリストを表示する |
| Categories・Tags | カテゴリ―・タグを有効にする |
| Excerpt | 抜粋を表示する |
| Next-Previous Links | Nextを表示しリンクする |
| Show Post Modified Date | 更新日を表示する |
| Author Bio | 著者BIOを表示 |
| Link to Author Pages | 著者のページへリンクする |
| Post Pagination | ページネーションの番号を表示する |
| Related Post by | 関連ページをカテゴリーかタグか選ぶ |
| Sort Related Posts Randomly | 関連ページをランダムにソートし表示 |
| Number of Related Post | 関連ページの表示件数 |
| In-Content Related | コンテンツの中に関連ページを表示する |
Design―Footer
- Advance Setupを選択→Design→Footer
| Link to Non-AMP | AMPではないページをリンクする |
| Back to Top link | Topにリンクする |
Design―Page(固定ページ)
- Advance Setupを選択→Design→Page
| Meta Information | メタ情報を有効にする |
Design―Social
- Advance Setupを選択→Design→Social
Sticky Social Icons、ソーシャルボタンを設置の設定です。
| Sticky Social Icons | ステック型ソーシャルアイコンを表示する |
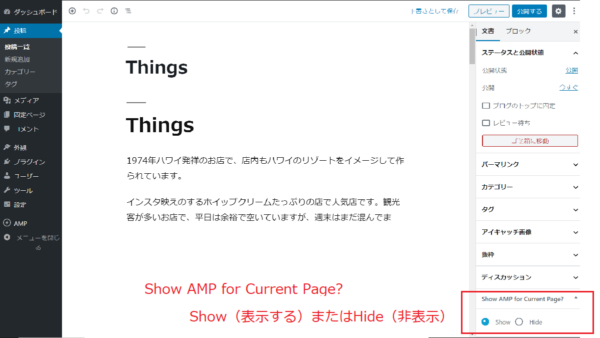
個々の投稿記事また固定ページをAMP非表示にする
投稿編集またはページ編集の設定(文章)で設定します。
Show AMP for Current Page?
- Show(表示)
- Hide(非表示)

AMPテスト・AMPページを構造化テストツールで確認
AMPページの構造化テストツールでの確認方法は下のリンクに記載しています。
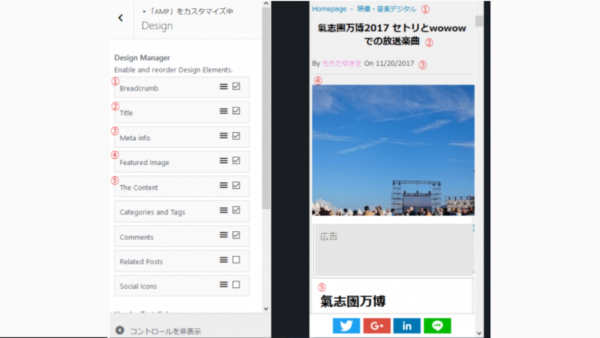
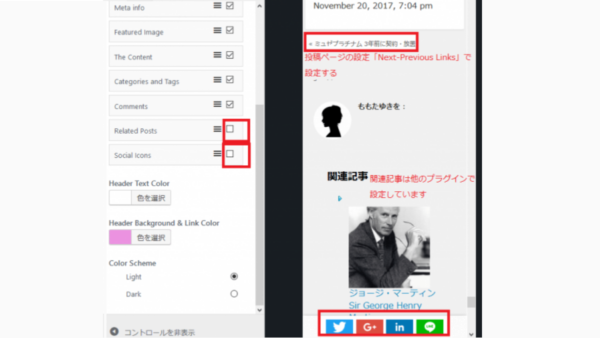
Design―Misc(その他の設定)
Launch Post Builderをクリックし、Post Builderを開く

右を見ながら、それぞれの位置を決めます。

関連記事はプラグイン「AMP for WP」でも設定できますが、他のプラグインを利用しています。social iconは「Sticky Social Icons」で設定しているので、チェックは付けてません。