AMPのページに広告を簡単に貼る方法
AMPのページに広告を貼る方法は様々な方法がありますが、簡単にウェブサイトをAMP対応にして、広告を貼ることができるプラグイン「AMP for WP」の設定について記載します。
#1~#6、下記の6カ所を選んで広告を貼ることができます。
画像はリンクユニット広告 AD#5 タイトルの下に広告を貼っています。

AMP for WP の設定

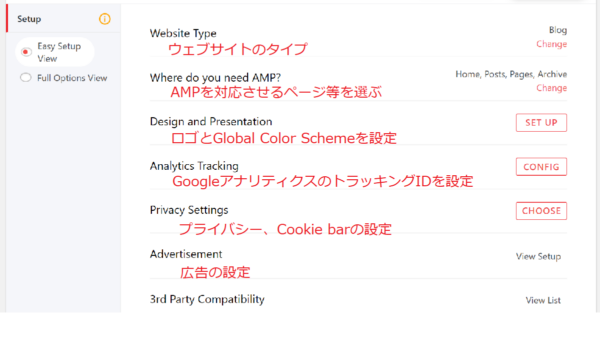
広告(Advertisement)の設定
- 左側の項目よりSetup→Advertisementへ

- 広告を設置する場所をONにする
- 7通りのサイズから広告の大きさを選ぶ
- Data AD Client(発行者ID)を入力
- Data AD Slot(広告スロットID)を入力
- Responsive Ad unit(レスポンシブをON)
- 広告のラベルの表示をON/OFF
広告の位置の設定
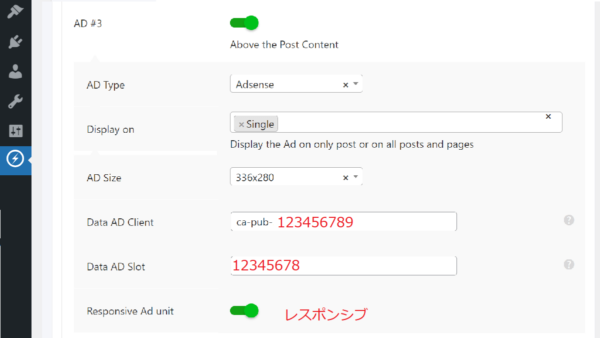
広告を設置する場所(AD#1~#6)をオンにします。
| AD#1 | Headerの下 |
| AD#2 | Footerの下 |
| AD#3 | 投稿コンテンツの上 |
| AD#4 | 投稿コンテンツの下 |
| AD#5 | タイトルの下 |
| AD#6 | 関連記事の上 |
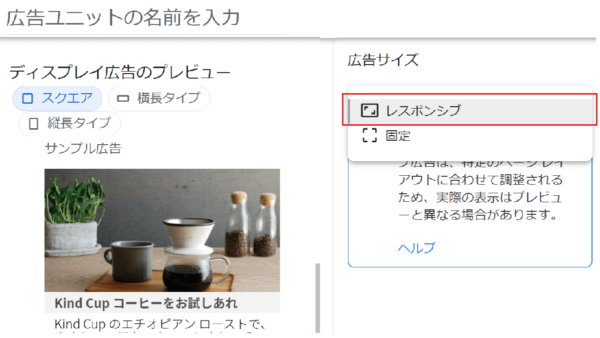
レスポンシブ広告コードの取得
レスポンシブ広告は、ページのレイアウトやユーザーのデバイスに合わせて自動的にサイズが調整されます。
Goodle Adsense
Adsenseによると、レスポンシブ広告の方が広告掲載率が上がっているとのことです。

広告ユニットを作る時のサイズの選択でレスポンシブを選びます。
AMPの広告の設定「Data AD Client」と「Data AD Slot」について
- Google AdSenceにログイン
- 広告-サマリー→広告ごとを開く
- 利用する広告の種類を選び広告コードをコピーする
広告コード
| <amp-ad width=”100vw” height=”320″ type=”adsense” data-ad-client=”ca-pub-1234567890123456“ data-ad-slot=”1234567890“ data-auto-format=”rspv” data-full-width=””> <div overflow=””></div> </amp-ad> |
必要なコードは赤文字の部分です。
| Data AD Client | ca-pub-1234567890123456を入力 |
| Data AD Slot | data-ad-slotの1234567890を入力 |
| Responsive Ad unit | レスポンシブ広告の場合はオン |
- サイト運営者ID ca-pub-123456789
- Data AD Slot 12345678
レスポンシブ広告 AD#1 Headerの下

AMP for WP の広告以外の設定は下のリンクへ

AMPページのCSS(スタイルシート)を編集する/左寄せにする
AMPページのデザインをカスタム AMPページで不都合・不具合があり、CSSをカスタムした方が良い場...





